
・お問い合わせページを作りたいので、「Contact Form 7」の設定方法を教えて欲しい
・問い合わせページを作ったらそこからスパムメールが来るの?スパム対策も教えて!
このような悩みにお応えします。
お問い合わせページを作るプラグインは「Contact Form 7」が1番有名なので導入の仕方、設定方法を説明しますね。
また、問い合わせやコメントなどの入力フォームを作るとスパムメール、スパムコメントが入ってきます。1日に何通も来ることがあり、迷惑メールフォルダにいっぱい溜まっていきます。
迷惑メールが来ないようにするにはGoogleの「reCAPTCHA」で対策するのがおすすめなのでその設定方法も案内しますね。
この記事の内容
- 「Contact Form 7」の設定手順
- お問合せページをサイトに表示させる
- 迷惑メール対策に「reCAPTCHA」を設定してセキュリティ強化
- reCAPTCHAのロゴを非表示にする方法
お問い合わせページを作る1番の目的は、あなたのブログを知った企業やASP会社から、「広告を掲載させてくだい」という問い合わせや、「あなたのブログで商品を紹介して欲しい」といった問い合わせを受け付けるためです。
広告を掲載すれば広告費をもらえますし、商品紹介を受ければ仕事料がもらえます。
また、あなたの記事を読んだ読者さんが悩みや疑問、感想などを送ってくることがあるでしょう。読者さんとコミュニケーションを取ってファンを増やす窓口にもなりますよ。

ではさっそく使い方を説明していきます!
「Contact Form 7」の設定手順
お問い合わせフォームを作る手順は以下です。
- Contact Form 7のインストール&有効化
- お問い合わせフォームを作成
- 問い合わせメールを受信する設定
- 問い合わせしてきた読者に自動返信メールを送る設定
1つずつ説明していきますね。
手順①:「Contact Form 7」のインストール&有効化
「プラグイン」→「新規追加」をクリックして、検索窓に「Contact Form 7」と入力しましょう。
インストールしたら有効化させてください。

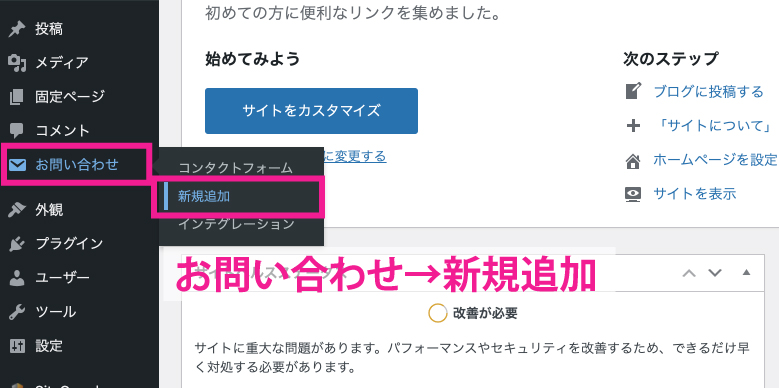
手順②:お問い合わせフォームを作成
まず問い合わせフォームの中身を作ります。
「お問い合わせ」→「新規追加」をクリックしてください。

作成するお問い合わせフォームに名前を付けましょう。
問い合わせフォームには初めから「名前」「メールアドレス」などがすでに設けられています。基本的な問い合わせフォームならデフォルトのままで大丈夫です。

電話番号などその他の入力項目を増やしたい時は、各項目をクリックすれば簡単に追加できますよ。
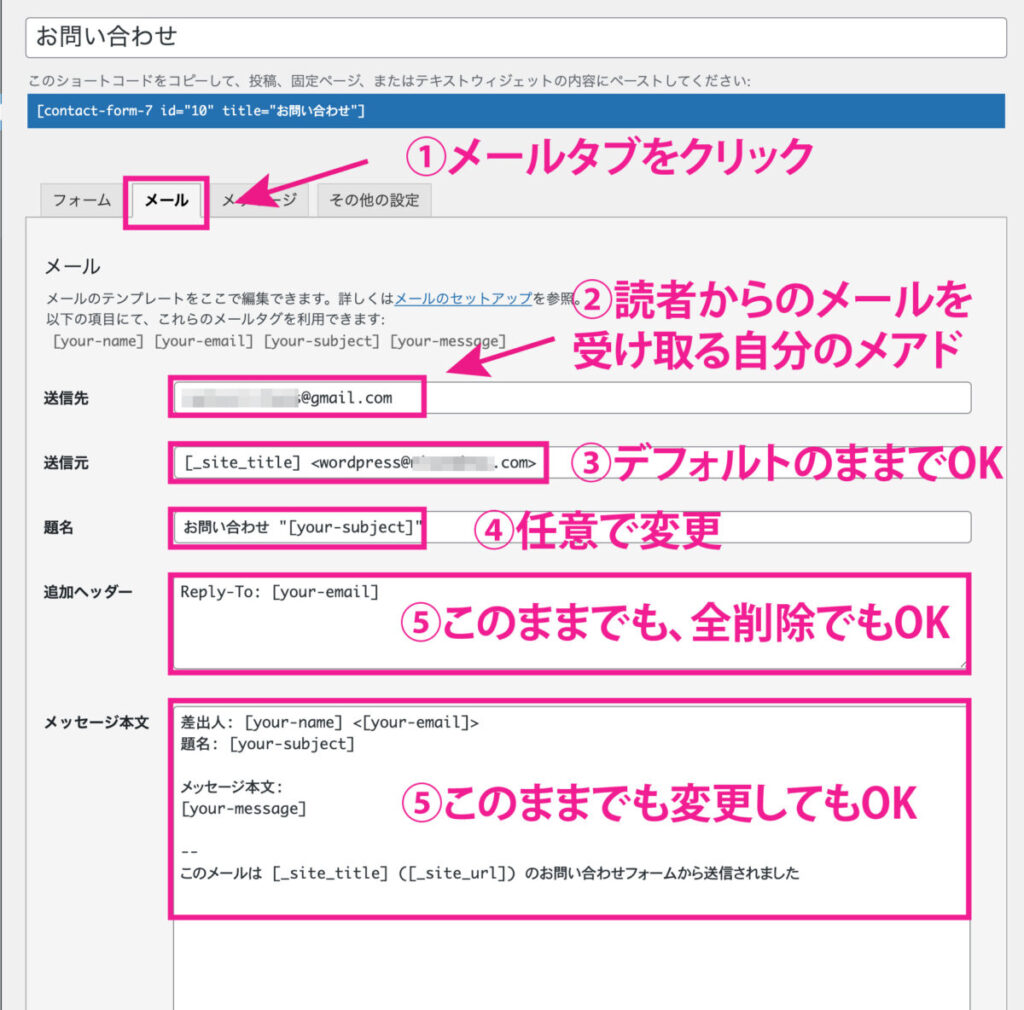
手順③:問い合わせメールを受信する設定
問い合わせメールをあなたがどのように受信するか決める設定です。
「メール」タブを初めにクリックしてください。

- 送信先:読者からの問い合わせメールを受信するあなたのメールアドレス。デフォルトではあなたのWordPressログインアドレスが指定されているので変更しましょう。問い合わせ専用のフリーメールを用意するといいですよ。
- 送信元:あなたのサイトタイトルが表示されるようになっています。デフォルトのままでOKですがもちろん変更しても大丈夫です。
- 題名:任意の件名を入力。メールを受信した時の題名です。
- 追加ヘッダー:変更しなくても良い(空欄にしてもOKです)
- メッセージ本文:任意の文章とショートコードを入力(わたしは特にいじってません)
手順④:問い合わせしてきた読者に自動返信メールを送る設定
問い合わせしてきた相手に瞬時に自動で返信してくれる設定をします。
「メール」タブをスクロールして下に移動すると表示される「メール(2)を使用」にチェックを入れてください。

- 送信先:[your-email] ※変更しない
- 送信元:自分のサイト名や自分の名前など入力可能(デフォルトのままでOK)
- 題名:任意の件名を入力(お問い合わせありがとうございます。の一文に変更しました)
- 追加ヘッダー:読者からのメールを受信する自分のメアド(送信専用にしたい場合は空欄にしてもOK)
- メッセージ本文:自由に文章を変更してOK(この度はお問い合わせありがとうございます。の一文を追加しました)
必ず「保存」をクリックしてくださいね!
ここで設定した項目が問い合わせしてきた相手に自動で返信される内容になります。
お問合せページをサイトに表示させる
作成した問い合わせフォームをサイトに表示させましょう。
上部にあるショートコードをコピーしてください。

「固定ページ」→「新規追加」をクリックします。

サイトに表示されるページタイトルを自由に入力しましょう。
本文の部分に先程コピーしたショートコードを貼り付ければ完成です!

「パーマリンク」を変更してくださいね!

ちなみに「お問い合わせフォーム」や「プライバシーポリシー」などは、SEOを考慮してnoindexしておくといいですよ。noindexの設定は導入しているWordPressテーマによって異なりますが、各記事の作成ページで簡単にできますよ。

最後に、作成した問い合わせページを「トップメニュー」や「フッターメニュー」に設定すれば完成です!WordPressの「外観」→「メニュー」から作れますよ。

迷惑メール対策に「reCAPTCHA」を設定してセキュリティ強化
コンタクフォームのプラグインをこのまま使用すると、スパムメールが届くことがよくあります。
迷惑メールを減らすために、Googleが提供するサービス「reCAPTCHA」の設定をおすすめします。
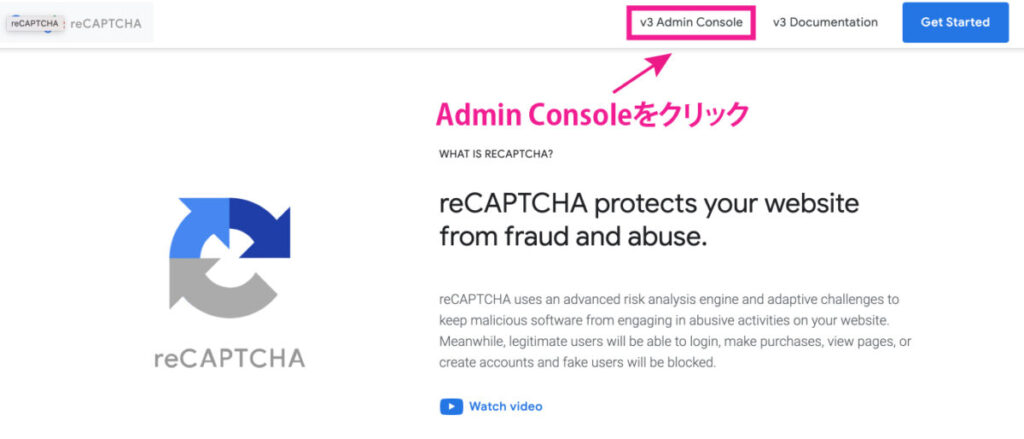
まずはreCAPTCHAの公式ページにアクセスしましょう。
step
1「Admin console」をクリック
サイト上部の「Admin console」をクリックします。

step
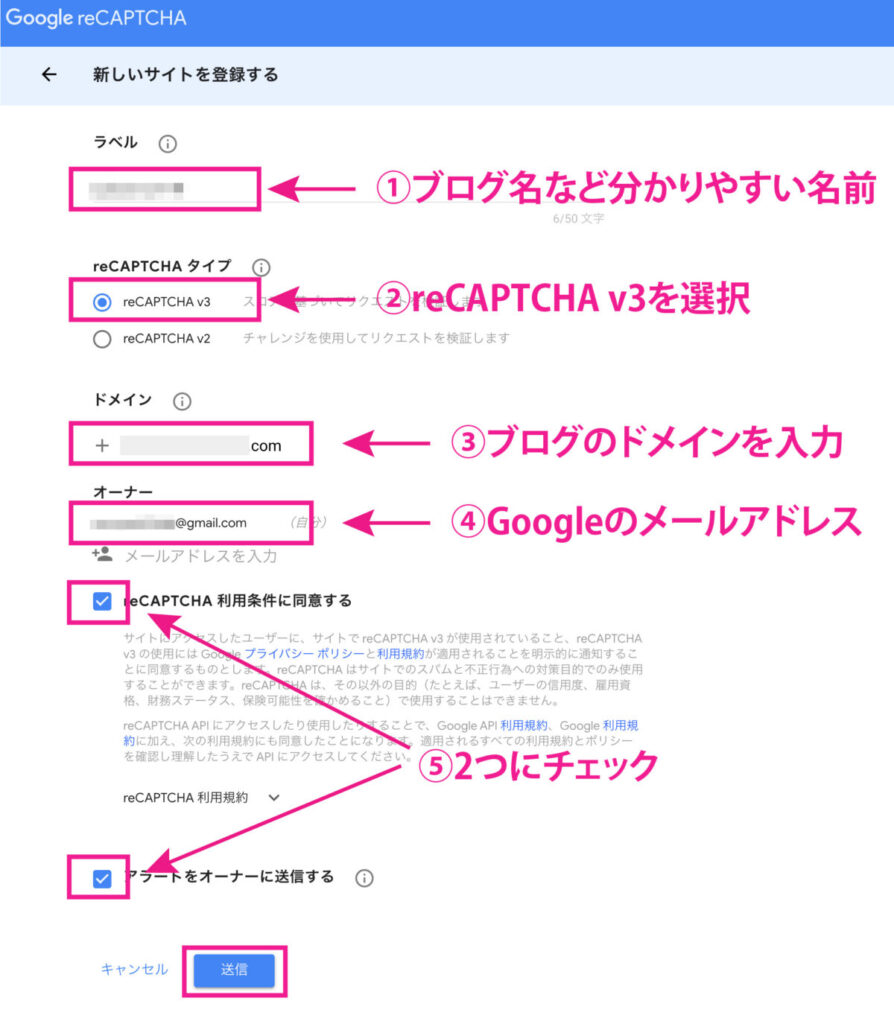
2サイト情報の登録

- ラベル:自分のブログ名など分かりやすい名前
- reCAPTCHA タイプ:reCAPTCHA v3を選択
- ドメイン:自分のブログドメインを入力
- オーナー:Googleのメールアドレスが表示される
- reCAPTCHA 利用条件にチェックをする
- アラートをオーナーに送信するにチェックをする
「送信」をクリックするとサイトの登録が完了し、2つのキーが発行されます。

reCAPTCHAでの作業はこれで終了です。この2つのキーを次は「Contact Form 7」に貼り付けていきます。
今後、2つ目3つ目のブログを作成する場合は、reCAPTCHA公式ページでブログの追加作業が必要になります。
サイトキーとシークレットキーは常に同じですが、ブログの登録だけは必要になります。


step
3WordPressのContact Form 7にキーをペースト
発行されたサイトキーとシークレットキーをContact Form 7に設定しましょう。
「お問い合わせ」→「インテグレーション」をクリック。

「インテグレーションのセットアップ」をクリックします。

サイトキーとシークレットキーを貼り付けて「変更を保存」をクリックしたら完成です。

サイトの右下にreCAPTCHAのロゴが表示されていると思います!
reCAPTCHAのロゴを非表示にする方法
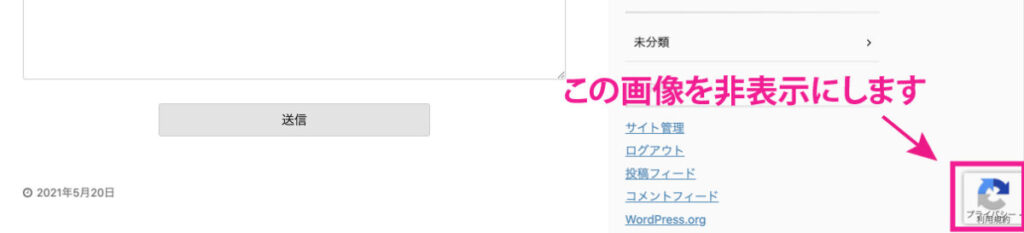
reCAPTCHAのロゴがサイトの右下に表示され、「TOPに戻る」ボタンとかぶり邪魔になってしまうケースがあります。
サイトを開くと右下に出てくる画像、これを非表示にします。

ロゴを消す方法にはプラグインを使う方法と、使わない方法の2つあります。
プラグインを使う方がおすすめですが、プラグインをあまり入れたくない人もいると思うので両方のやり方を解説します!
①:「Invisible reCaptcha for WordPress」を使ってロゴの表示場所を変える
プラグイン「Invisible reCaptcha for WordPress」を使うと、ロゴを右下ではなく入力フォームの近くに配置できるようになります。
また、このプラグインでreCAPTCHAを設定すればスパムコメントや不正ログインの対策もできるんです。
ロゴの設定をプラグイン側で行うために、先ほどWordPress側に貼り付けた「reCAPTCHA v3」のサイトキー&シークレットキーを外す必要があります。
そしてこのキーをプラグイン「Invisible reCaptcha for WordPress」で管理するようにします。
step
1「お問い合わせ」に入力したキーの削除
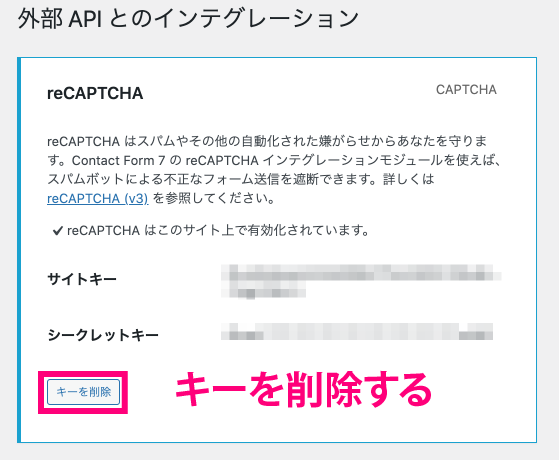
「お問い合わせ」 → 「インテグレーション」にすすみます。「インテグレーションのセットアップ」をクリックします。

キーを削除します。

step
2「Invisible reCaptcha for WordPress」のインストール
プラグイン「Invisible reCaptcha for WordPress」をインストールし有効化しましょう。

step
2「Invisible reCaptcha for WordPress」の設定
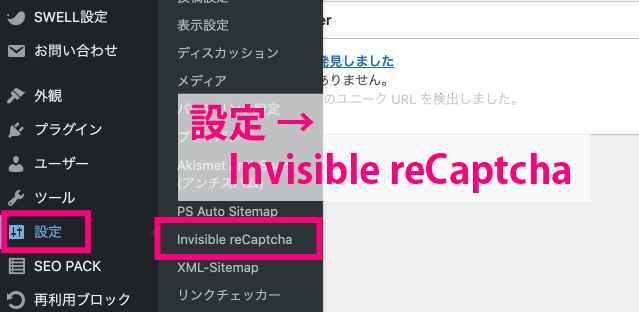
「設定」→「Invisible reCaptcha」にすすみます。

サイトキーとシークレットキーを入力する設定画面が表示されますので、ここにキーを貼り付けます。
step
3reCaptchaのキーをコピペする
reCAPTCHA公式ページでサイトキーを再度コピーしましょう。
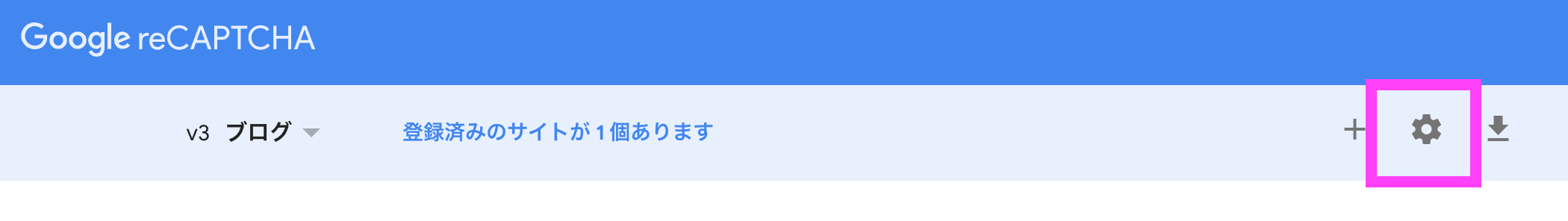
右上のほうにある歯車マークの「設定」をクリッックし、画面が変わったら「reCAPTCHAのキー」を開きます。

コピーした2つのキーをプラグイン「Invisible reCaptcha」にペーストしましょう。
バッジ位置を「Inline」に設定することで、ロゴの表示が「右下」ではなく「入力フォームの近く」に変更されます。

step
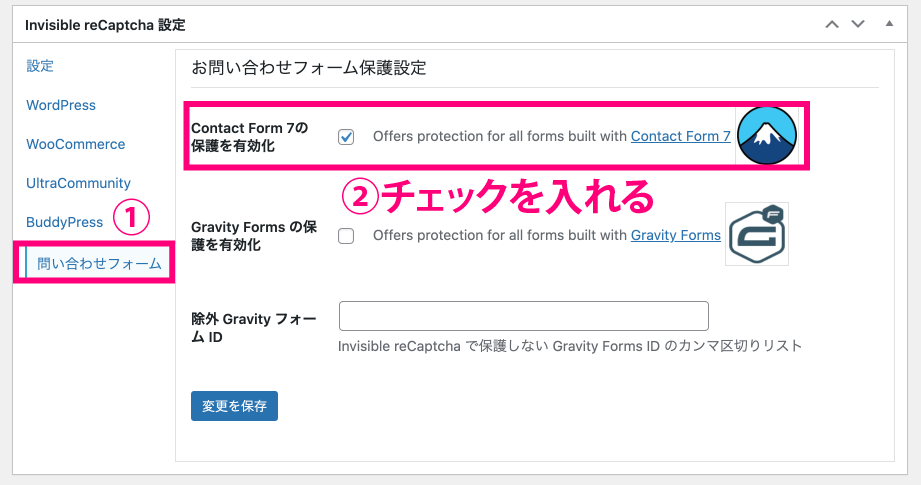
4Contact FormにreCAPTCHAを表示させる
「問い合わせフォーム」の項目をクリックして、「Contact Form 7」にチェックを入れましょう。

これで画面右下だったreCAPTCHAが、問い合わせページに表示されるようになりました!

step
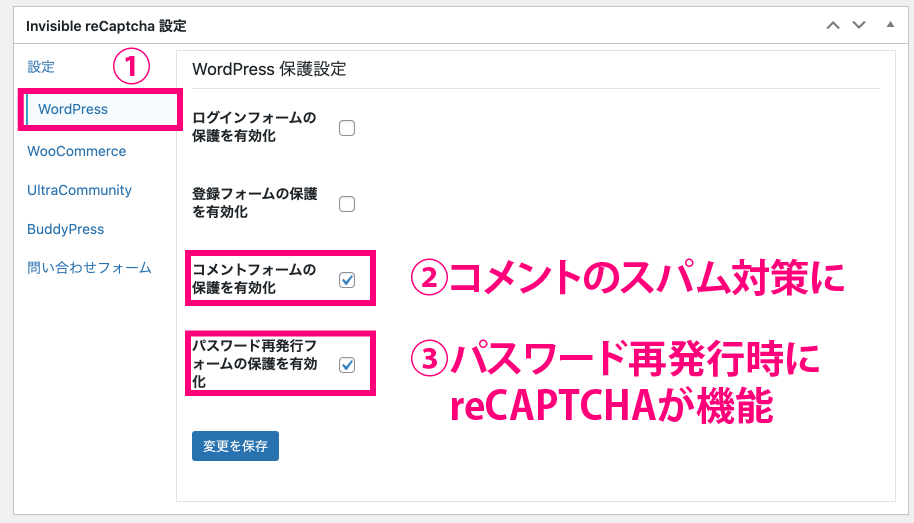
5コメントフォームやログインにreCAPTCHAを表示させる
reCAPTCHAは問い合わせフォーム以外の部分にも設置可能です。
「WordPress」という項目をクリックしてください。
コメントフォームにreCAPTCHAを設置すれば、スパムコメント対策のプラグイン「Akismet」が不要になります!
わたしは以下の2つだけチェックを入れています。

ログイン時のセキュリティ対策をしたい場合は、ログインフォームにも設置するといいですよ!
わたしは「Siteguard WP Plugin」でログイン画面に文字認証をさせているので不要としましたが、特にログイン対策などしていない人は全てにチェックを入れるといいですよ!
②:プラグインを使わずreCAPTCHAのロゴを非表示にする
Google公認の非表示方法があるので解説していきます!
サイトが重くなったりプラグイン同士が干渉し合うことを避けたい場合はこちらのやり方で!
step
1公式サイトにアクセスしてHTMLコードをコピー
reCAPTCHAのQ&Aサイトにアクセスします。
↓の部分には「この記述をサイトに入れればロゴを消してもいいよー」と書いてあります。

GoogleサイトでコピーしたHTMLコードをフォームの一番下に貼り付けます。↑の写真の上段のコードだけをまず貼ります。
翻訳すると以下の文章になるので、日本語表記させたい場合は以下の文章をコピペするといいですよ。
このサイトはreCAPTCHAによって保護されており、Googleの<a href = "https://policies.google.com/privacy">プライバシーポリシー</a>と<a href = "https://policies.google.com/terms">利用規約</a>が適用されます。

これで、お問い合わせフォームにGoogleが指示している文言が表示されるようになりました。

あとは、reCAPTCHAのロゴを非表示にする手順です。
step
2reCAPTCHAのロゴを非表示にする設定
ワードプレスの「外観」→「カスタマイズ」にすすみ、「追加CSS」にアクセスします。

「追加CSS」にコードをコピペすれば完了です!
.grecaptcha-badge { visibility: hidden; }

サイトを開き右下に表示されるreCAPTCHAのロゴが表示されていないければ成功です!

