・記事がコピーされるのを防ぎたい!
・プラグインがいっぱいあって分からないのでおすすめを紹介して欲しい!
・プラグインをあまり入れたくないから別の方法もあれば教えて!
このような悩みにお応えします。
この記事ではコピーを防止する方法の紹介だけでなく、コピーを禁止することで自分のサイトにどんなメリットやデメリットがあるのかも説明しますよ。
この記事の内容
- コンテンツをコピー禁止にするメリット&デメリット
- 方法その①:プラグイン「WP Content Copy Protection & No Right Click」
- 方法その②:CSSを追記する
記事のコピーや悪用から守るWordPressのプラグインと、プラグインを使わずCSSでやる方法の両方を紹介します。
プラグインであれば「WP Content Copy Protection & No Right Click」がおすすめなのでこちらを紹介します!なぜなら、利用者が多い&こまめに更新されているからです。
CSSもプラグインもどちらもとっても簡単です!まずかんたんにメリットとデメリットからお話しますね。
[st-kaiwa1]もし、画像だけのコピーを禁止したい場合は、『画像コピーだけガードするプラグイン』の解説記事をチェックしてください。
コンテンツをコピー禁止にするメリット&デメリット
せっかく頑張って書いた記事やオリジナル性の高い記事がコピーされてしまうとかなり凹みますよね。
では、コンテンツをコピー不可にするメリットとデメリットは何か説明します。
メリット
- オリジナルコンテンツを守る
- コピーされた側なのに重複コンテンツとみなされてしまうのを防ぐ
コピーされた側なのに、順位を抜かされたり重複コンテンツとみなされるとくやしいですよね!
[st-kaiwa1 r]トレンドアフィリエイトをしている場合ほとんどコピーされてしまうこともあります!トレンド記事を書いている人は入れるといいですよ。
では、コピーを禁止するデメリットはいうと、
デメリット
- ユーザーの利便性を下げてしまう
- 他社のブログで引用されづらくなる(善意ある引用)
1番のデメリットは、ユーザーが記事を読んでいる途中で調べたい言葉があったときコピペできない点です。
「このサイト不便だな」と感じてしまうので、リピート率が下がる可能性があります。
[st-kaiwa1 r]わたしも記事内の単語や文章をコピーしてさらに検索することがよくあります。
安易に入れるのではなく、あなたのブログがどのようなブログなのかでコピーを禁止するか決めるといいですね。
- コピーされやすいライバルの多いコンテンツ
- トレンドアフィリエイト
- メルマガ特典や教材などのコンテンツ
専門的なコンテンツはオリジナル性が高いので保護したくなりますが、ユーザーは知らない言葉を検索したり、引用してくれたりする可能性があるのでコピー防止はしなくていいかなと思います。
それでは、プラグインを使ってさくっと終わらせる方法、プラグインはあまり入れたくない人のためのCSS追加の方法を紹介します!
方法その①:プラグイン「WP Content Copy Protection & No Right Click」
コピー防止のためのプラグインはたくさんあるのでどれを使えばいいか分からなくなってしまいますが、おすすめは「WP Content Copy Protection & No Right Click」です。
理由は以下です。
- 利用者が多い
- 更新されている
- スマホも対応
- 無料で十分な機能
- 画像の保存防止、印刷防止
本当にこれで十分です。しかも設定いらずでプラグインを有効化するだけ!
プラグインの新規追加で「WP Content Copy Protection & No Right Click」と入力してインストールしましょう。

プラグインを有効化するだけで、サイトの全ページでコピーや印刷ができなくなります。
設定画面を覗いてみましょう。「インストール済みプラグイン」のページで「設定」をクリックしてください。

設定といっても、無料版だと変更できることはほとんどありません。
強いて言うなら、「選択無効のメッセージ」を日本語に変更しておくといいかなと思います。「このコンテンツのコピーは禁止されています」と。

「保護から管理者を除外する」という項目は有料で、管理者の右クリックとコピーを可能にする設定です。有料機能は3,000円くらいで使えますが特に必要ないと思います。
設定を保存して、自分の記事を開いてみてください。
文章の選択ができなくなっているはずですし、右クリックを連打するとアラートが出るはずです。また印刷もできなくなっていますよ。

方法その②:CSSを追記する
プラグインを入れると他のプラグインと干渉するおそれがあったり、サイトが重くなったりするのであまりプラグインを入れたくないという人も多いでしょう。
そんな人はぜひCSSを追加してコピーを禁止しましょう。CSSと言ってもとっても簡単なので安心してください!
下記コードをコピーする
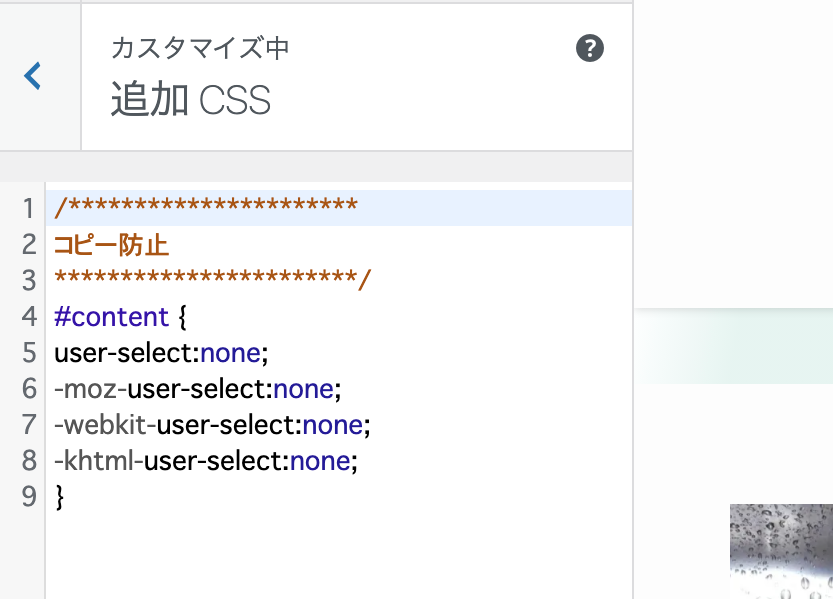
/**********************
コピー防止
***********************/
〇〇〇〇〇〇 {
user-select:none;
-moz-user-select:none;
-webkit-user-select:none;
-khtml-user-select:none;
}だいたいどんなテーマでも「外観」→「カスタマイズ」の中にCSSを追加できる項目があるはずです。


一行目の「〇〇〇〇〇〇」の部分をお使いのWordPressに合わせて変更します。「〇〇〇〇〇〇」を以下のコードに差し替えてください。
先頭の「.」or「#」も必ず入れてくださいね!下に紹介していないテーマでもどれかを使えば当てはまるはずなので試してみてください。
有料テーマ
- SWELL → #content
- AFFINGER → #contentInner
- JIN → #contents
- SANGO → .entry-content
無料テーマ
- Coccon → .entry-content
- Luxelitas、LION MEDIA → .container
- STIGER → #contents
ただし、先ほどのプラグインと違って下記のことは防げません。
- 画像はコピー、保存できてしまう
- 印刷できてしまう
スマホの文章のコピーはもちろん防げます!
印刷まで防ぎたい場合はプラグインを活用しましょう!
今回は、テキストと画像の両方のコピーを禁止する方法を紹介しました。
もし、画像だけのコピーを禁止したい場合は、『画像コピーだけガードするプラグイン』の解説記事をチェックしてくださいね!
