SWELLでアドセンス広告を記事に貼る方法が知りたいです。
今回はこのような疑問にお答えしていきます。
SWELLでどうやってアドセンス広告を貼るかについて、初心者向けに分かりやすく詳しく解説します!
アドセンス広告の貼り方ではなく効果的な配置場所について知りたい場合は、Googleアドセンス広告の効果的な位置はここ!をチェックしてください。
この記事の内容
- SWELLのアドセンス広告の貼り方【記事上・記事中・記事下・サイドバー・自動広告など】
- アドセンス広告をページごとに非表示にする方法
最初にGoogleアドセンスの画面で広告ユニットを作る方法を解説し、そのあとSWELLでのアドセンス広告の貼り方を説明します。
広告ユニットの作り方をご存知の方ははじめの部分を飛ばしてくださいね。
アドセンスの広告ユニットの作り方

WordPressにアドセンス広告を貼るには、まずGoogleアドセンスの管理画面で広告ユニットを作らなければいけません。
最初に広告ユニットの作り方を説明します。
[st-step step_no=”1″]Googleアドセンスの管理画面へ[/st-step]
Googleアドセンスにログインして、「広告」→「広告ユニットごと」に進みましょう。

[st-step step_no=”2″]ディスプレイ広告の作成[/st-step]
ディスプレイ広告、インフィード広告、記事内広告の3種類を主に使います。その中でも1番よく使うのはディスプレイ広告です。
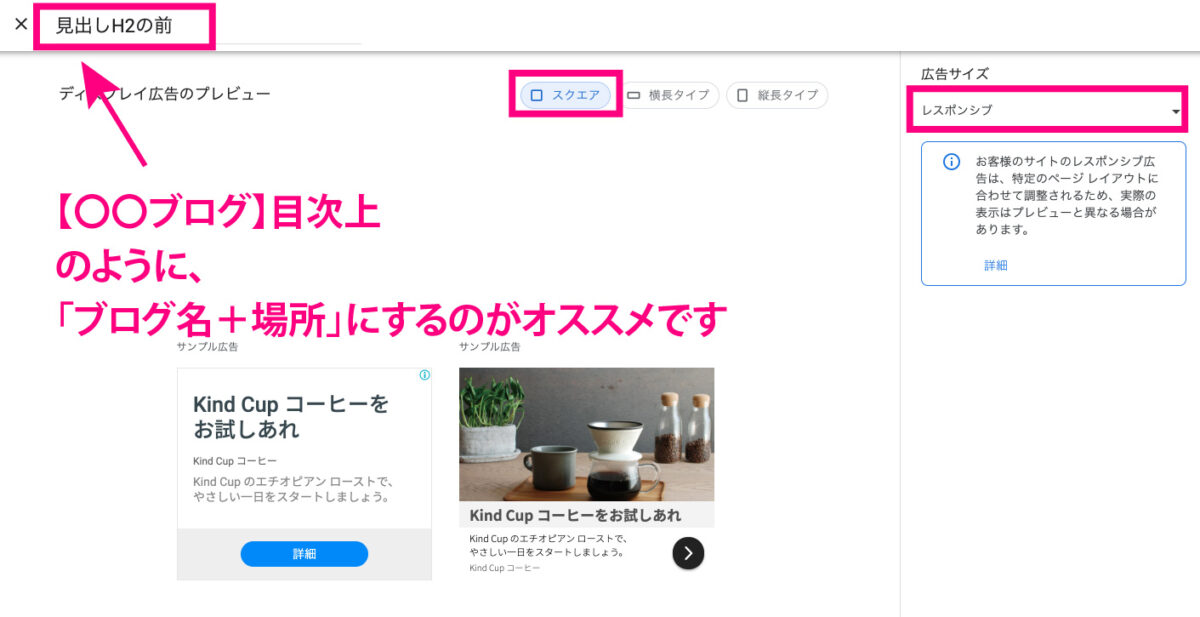
「ディスプレイ広告」をクリックしましょう。

広告の名前をつけ、スクエアを選択、レスポンシブを選んでください。
名前は 「ブログ名+タイトル下」のようにすると分かりやすいです。今回は「ブログ名+タイトル下」で作成してみましょう。

記入が終わったら「作成」をクリックしてください。
[st-kaiwa1 r]広告は設置場所ごとに作成しましょう。1つのディスプレイ広告をいろんな場所に貼り付けたら、どこの場所からクリックされたのかデータ集計できないからです。
[st-step step_no=”3″]広告コードをコピー[/st-step]
表示された広告コードをコピーし、完了をクリックします。
広告コードをWordPressに貼れば記事にアドセンス広告が表示されます。

コードを再度コピーしたい場合は、「既存の広告ユニット」の一覧からいつでも表示させられます。
貼りたい広告の<>の部分をクリックすればコードが表示されます。

作成した広告ユニットは名前を編集したり削除できますよ。
SWELLのアドセンス広告の貼り方【ウィジェット編】

アドセンスの広告コードをSWELLのウィジェットに貼れば、以下の場所に広告を自動設置できます。
- タイトル下(アイキャッチ下)
- 記事下
- 関連記事下
- サイドバー
世の中の多くの人が貼っている位置にカンタンに貼れるので、まずはウィジェットでの貼り方を覚えましょう!
タイトル下(おすすめ度★★)
タイトル下(アイキャッチ下)にアドセンス広告を貼る方法を紹介します。タイトル下は「ディスプレイ広告」を貼ります。
WordPressの管理画面で「外観」→「ウィジェット」へ進みます。

「広告コード」をドラッグして、「記事上部」に持っていきます。
アドセンス管理画面でコピーした広告コードを貼り付けて「保存」をクリック。

公開やプレビューで記事を見ると、アドセンス広告がタイトル下(アイキャッチ下)に表示されているはずです。
[st-kaiwa1 r]「PCのみ表示する」「SPのみ表示する」にチェックを入れれば、PCとスマホで広告を出し分けることができます。
記事下(おすすめ度★★★)
アドセンス管理画面で記事下用の広告ユニットを作成しましょう。
記事下も「ディスプレイ広告」でOKです!
記事下にアドセンス広告を貼る場合は、「記事下部」に広告コードを貼ります。

「関連記事下」という場所にもディスプレイ広告が貼れます。その際は関連記事下用の広告ユニットを別で作成するといいですよ。
サイドバー(おすすめ度★)
アドセンス管理画面でサイドバー用の広告ユニットを作成しましょう。
サイドバーも「ディスプレイ広告」がおすすめです。

サイドバーの並び順は好きなように。貼ってみて1ヶ月のクリック数をチェックし、並び順を変えてABテストしましょう。
[st-kaiwa1 r]正直なところ、サイドバーの広告はあまりクリックされません。というのも、スマホでサイトを見る人が多く、サイドバーはスマホだど記事下に移動するからです。
SWELLのアドセンス広告の貼り方【SWELL設定編】

SWELLの機能である「SWELL設定」を使って貼れる広告位置は以下です。
- 目次の上下
- 記事の中
- 記事一覧の中
- 自動広告
アドセンスの広告ユニットはこれまでと同じように、その場所ごとに作成しましょう。
貼り方を1つずつ紹介しますね。
目次上・目次下(おすすめ度★★★)
目次の上または目次の下はクリック率がとても高い場所なので、アドセンスで稼ぐサイトであれば必ず設置しておきましょう。
目次のアドセンスの広告ユニットは「ディスプレイ広告」がおすすめです。
「SWELL設定」→「SWELL設定」へ進み、「広告コード」を選択します。

目次広告の場所に、アドセンスの広告コードを貼り付けましょう。
一番下の「変更を保存」のクリックを忘れないように!

広告を目次の前か後ろどちらに配置するかは、カスタマイザーの「投稿・固定ページ」→「目次」で設定できます。
記事内広告(おすすめ度★★)
記事の中に広告を貼る時は、これまで使ってきた「ディスプレイ広告」ではなく「記事内広告」という広告ユニットを使います。
Googleアドセンスの管理画面で、「記事内広告」を選びましょう。


広告コードをコピーしたら、WordPressの「SWELL設定」→「広告コード」に進み、広告コードを貼りましょう。
一番下の「変更を保存」のクリックを忘れないように!

MEMO
記事内広告はこれまでの広告とは違い自動で表示されません。
記事作成画面で、広告を貼りたい場所に と入力するか、 </> をクリックすると記事内広告が挿入できます。

記事の中のどこにでもアドセンス広告を呼び出すことができます。おすすめは「H2見出し」の前です。
ただ、手動はめんどうだと感じる人もいると思います。自動で貼る方法は、アドセンス記事内広告をH2見出し上に自動で貼る方法の記事で解説しているので、良かったらチェックしてみてください。
わたしはアドセンス広告で稼ぐブログは全て自動で貼っていますよ。
記事一覧にインフィード広告を使用する(おすすめ度★)
記事一覧の中に、記事のように溶け込んだ形で表示させる広告をインフィード広告と言います。
●カード型の記事一覧に広告を入れた場合

●リスト型の記事一覧に広告を入れた場合

記事一覧を眺めていると自然と目に入りますが、クリック率はあまり高くありません。
Googleアドセンスの管理画面で、「インフィード広告」を選択してください。

自動で作成する場合は、サイトのURLを入力します。デスクトップかモバイルか選びます。
手動で作成を選んでもとてもカンタンに作れますよ。

広告デザインのカスタマイズをする必要はありませんが、もし好みがあれば変更しましょう。
広告ユニットを作成し、広告コードをコピーしてください。
WordPressの「SWELL設定」→「広告コード」に進み、広告コードを貼ります。

「インフィード広告の間隔」は上のように4にした場合は、4記事後に広告が表示され、またそのあと4記事後に広告…と続きます。
自動広告(おすすめしない)
自動広告はGoogle推奨の広告システムで、収益が上がりやすい場所に広告を自動で表示してくれます。
ですが、思いがけない場所に広告が表示されて記事が読みづらくなる場合もあります。
Googleアドセンスの「サイトごと」タブから「コードを取得」をクリックしてください。

表示されたコードをコピーします。
WordPressの「SWELL設定」→「広告コード」に進み、広告コードを貼ります。

一番下の「変更を保存」を忘れずクリックしてくださいね!
[st-kaiwa1 r]広告が表示されるまで少し時間がかかります。最初の1,2週間はサイトに最適な広告位置を探るために、適当な場所にたくさん表示されることがあります。
特定のページだけアドセンス広告を貼りたくない場合
アドセンス広告を表示させたくない場合は、記事で個別に設定できます。
[st-kaiwa1 r]ASPのアフィリエイトリンクが貼ってあるページはアドセンス広告ないほうがいいですね。
広告を非表示にしたい記事の投稿画面を開いてください。
記事編集ページのサイドバーの下の方に、広告を非表示にできる項目があるので必要に応じてチェックを入れましょう。

まとめ:SWELLならアドセンス広告はプラグインなしで貼れる!

SWELLのアドセンス広告の貼り方について解説してきました。
SWELLならプラグインを利用せずに、もともと備わっている機能だけでアドセンス広告が貼れます。
ただし、広告はたくさん貼ればいいというわけではありません。
あなたが他者のサイトを訪れたときに、広告だらけで不快な思いをしたことはありませんか?
広告は最適な位置に貼ってこそ効果があります。
アドセンス広告の配置場所について気になる方は、Googleアドセンス広告の効果的な位置はここ!の記事をぜひ参考にしてみてください。
また、SWELLでは唯一手動の記事内広告を自動で貼る方法は、記事内広告をH2見出し上に自動で貼る方法の記事で解説しています。