WordPressに無料で使えるヒートマップを導入したいです。
SiteLead(サイトリード)がおすすめのようですが、プラグインじゃないんでしょうか?使い方が知りたいです。
今回はこのような悩みにお答えします。
この記事の内容
- WordPressで使える無料ヒートマップ『SiteLead』の登録方法
- 解析コードを記事に設置する方法
- ヒートマップ『SiteLead』の使い方
WordPressには『Aurora Heatmap』というヒートマップ解析ができるプラグインがありますが、無料版だとクリック分析しかできません。
クリック分析も大事ですが、読者はどこを熟読しているのか、離脱地点はどこなのか、そいうことも知りたいですよね。
[st-kaiwa1 r]『Aurora Heatmap』の有料版だとできますが毎月2,000円もかかります。
おすすめは『SiteLead(サイトリード)』というヒートマップです!無料で1サイト利用できます。月額1,980円の有料プランであれば登録サイトは無制限に。
『クリック・熟読・離脱』などの機能が使えてとっても便利なので、まずは1サイト無料で利用するといいでしょう!
ヒートマップ以外にもいろんな機能が使えるのでASP広告の成約率を上げたい人はなおさらおすすめです。
さっそく登録の仕方から説明していきますね。
WordPressに使える無料ヒートマップ『SiteLead(サイトリード)』に登録
ヒートマップを使うために『SiteLead(サイトリード)』に無料登録しましょう。
[st-step step_no=”1″]公式サイトで無料登録[/st-step]
はじめに『SiteLead(サイトリード)』の公式サイトで、無料利用の申込みをします。

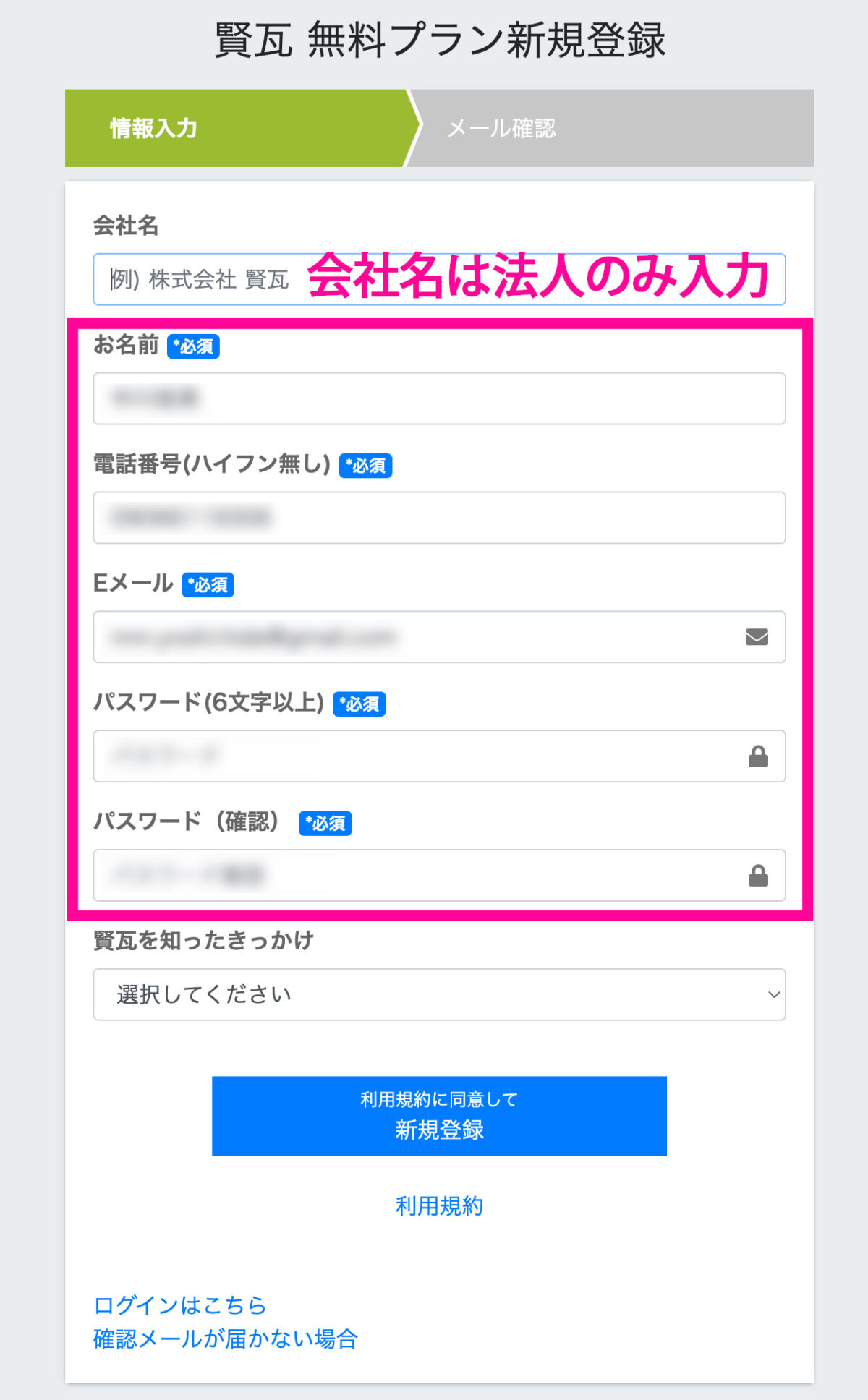
[st-step step_no=”2″]登録情報を入力[/st-step]
必要事項を入力し、『登録』をクリック。

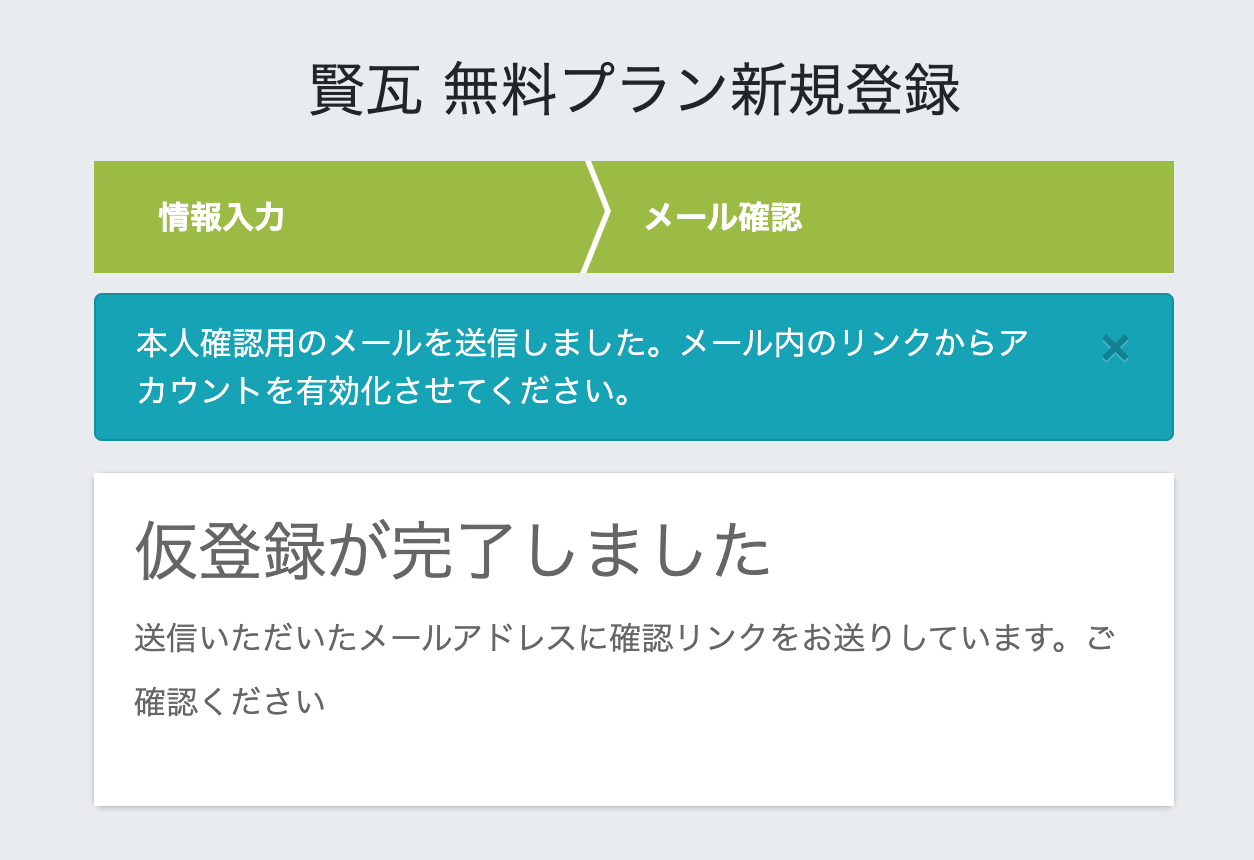
仮登録が完了し、メールが送られてきます。メールを開き認証を完了させてください。

[st-step step_no=”3″]SiteLeadにログイン[/st-step]
設定したメールアドレスとパスワードでログインすると、以下のようなトップ画面になります。

次は『解析コード』の設置です。タグを設置するとヒートマップが使えるようになります。
SiteLead(サイトリード)の解析コードをWordPressに設置する
解析コードをコピーしてWordPressに設置していきましょう!
初めにサイドバーにある『動画マニュアル』を見るといいですよ。
※『使い方マニュアル』では、マニュアルの21Pからがヒートマップの解説です
[st-step step_no=”1″]サイトURLの登録画面に移動する[/st-step]
サイドバーの『ヒートマップ』→『一覧』をクリック


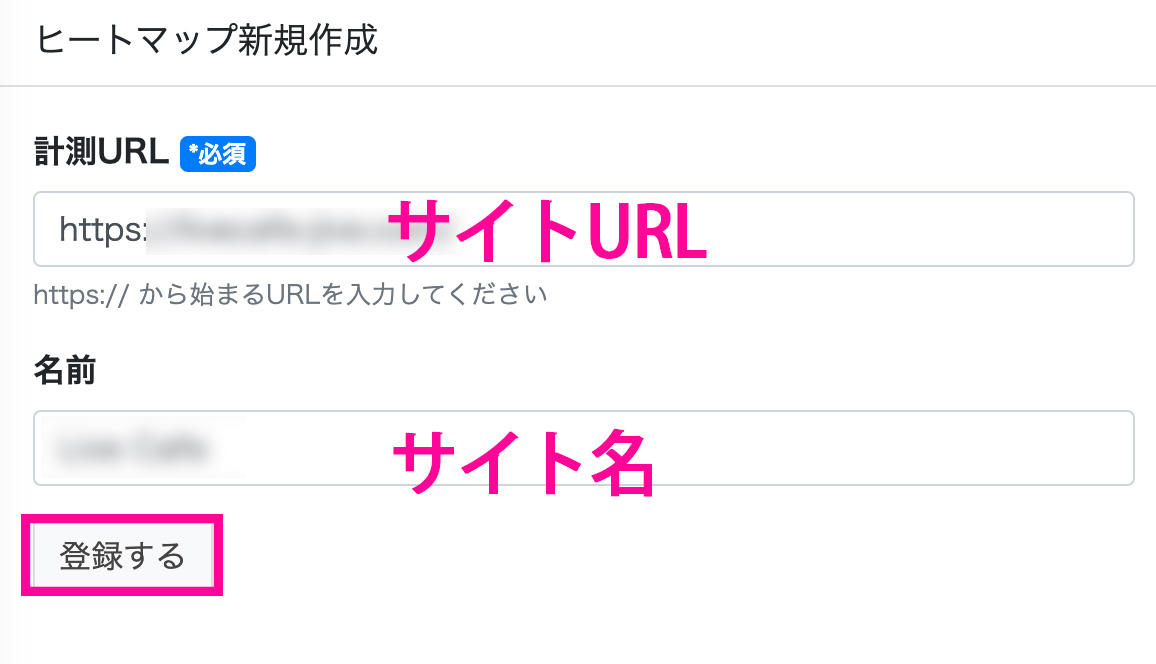
サイトURLとサイト名を入力。

[st-step step_no=”2″]解析コードを記事に配置する[/st-step]
埋め込み用の解析コードをコピーします。

WordPressのheaderやbodyに埋め込むのではなく、計測したい記事に埋め込んでいきます。

私は記事の一番下に貼っていますが、記事の一番上でも大丈夫です。
ヒートマップが見れるようになるのは、その記事のアクセス数によって異なりますがだいたい2時間後くらいです。
たくさんアクセスが来る記事であれば速攻でデータが集まります!
1PVでも計測はちゃんとされますが、わずかなデータを元に記事を修正するのはやめましょう!100pv以上集まったデータで判断するといいと思いですよ。
SiteLead(サイトリード)のヒートマップ解析画面
ヒートマップの解析画面の見方を説明しますね。
まずは管理画面のサイドバーから、『レポート』→『ヒートマップ』へ進みます。

『ヒートマップを見る』をクリック。

SiteLeadのヒートマップ解析画面の概要
のヒートマップ解析画面の見方.jpg)
データ解析する場合に主に大事になってくるのは上記の赤枠の部分です。
- スマホかPCのデータどちらを解析したいのか
- どこまでスクロールされているのか?クリック箇所は?注視されている場所は?
- 平均滞在時間、ファーストビュー離脱率、最終到達率
これらを見て、記事がどこで離脱されているのか、読者はどこを注視しているのか、クリックしてほしい場所まで読んでくれているのかなど、を判断し記事を修正していきます。
『スクロール』のヒートマップ
『スクロール』のヒートマップは以下のような感じです。
こちらは記事の下の方なので、かなり離脱されており読まれていないことが分かります。

スクロール20%ということは、この部分を読んでいるのは10人中2人しかいないってことです。
リンクをクリックして離脱してくれていたらいいですが、ブラウザバックされていたら記事の内容が検索者に合わなかったということですね。
『アテンション』のヒートマップ
『アテンション』のヒートマップは以下のような感じです。
どこでスクロールが止まってじっくり読まれているのかが分かります。

読者がどの部分に注目しているのかが分かりますが、思いがけない文章などに反応していたりしますよ。
リンク部分がスルーされていたら、リンクの貼り方が悪かったり、リンクへの誘導が下手だったりですね。
そもそも最適な場所に貼っているのかなども考えられますね。
ヒートマップツールSiteLead(サイトリード)を別記事や別のサイトで利用する
1記事のヒートマップ解析が終わったら、別の記事の解析をしたり、他のブログでも利用したいですよね。
1記事ごとにしか解析はできませんが、常に無料で使えます。
『ヒートマップ』→『一覧』へ進み、まずは今のコードを削除します。

無料プランの場合は1記事にしかコードを貼れないので、削除してから新たなコードを作成します。他のサイトの記事を登録しても大丈夫ですよ!
有料プラン(月1,980円)であれば、登録URLは無制限です。
[st-kaiwa1]1記事ずつ削除・登録が面倒であれば有料プランにすればいいですが、まずは使い勝手がいいか試してからで十分です。
まとめ:WordPressの無料ヒートマップツールはSiteLead(サイトリード)が安い

WordPressで無料で使えるヒートマップ『SiteLead(サイトリード)』を紹介してきました。
プラグインの『Aurora Heatmap』は無料だとクリック解析しかできませんし、有料だと毎月2,000円もかかります。
SiteLead(サイトリード)の無料プランは、1サイトで1記事しか利用できませんが、機能が優秀なので大規模なサイトでない限り十分です。
わたしはいちいち削除して1記事ずつ登録していますが、複数のブログを運営しているので有料プランで利用しています。
まずはぜひ無料で試してくださいね!
