Contact Form by WPFormsの設定方法&reCAPTCHAを導入したスパムメール対策

お問い合わせページを作りたいので、『Contact Form by WPForms』の設定方法を教えて欲しい。問い合わせページを作ったらそこからスパムメールが来るの?スパム対策も教えて!
このような悩みにお応えします。
お問い合わせページを作るプラグインは『Contact Form 7』が1番有名でしたがそれは過去の話で、今は『Contact Form by WPForms』がおすすめ。
また、問い合わせやコメントなどの入力フォームを作るとスパムメール、スパムコメントが入ってきます。
1日に何通も来ることがあり、迷惑メールフォルダにいっぱい溜まっていきます。
迷惑メールが来ないようにするにはGoogleの『reCAPTCHA』で対策するのがおすすめなのでその設定方法も案内しますね。
- 迷惑メール対策に『reCAPTCHA』を設定してセキュリティ強化
- 『Contact Form by WPForms』の設定手順
- お問合せページをサイトに表示させる
お問い合わせページを作る1番の目的は、あなたのブログを知った企業やASP会社から、「広告を掲載させてくだい」という問い合わせや、「あなたのブログで商品を紹介して欲しい」といった問い合わせを受け付けるためです。
広告を掲載すれば広告費をもらえますし、商品紹介を受ければ仕事料がもらえます。

また、あなたの記事を読んだ読者さんが悩みや疑問、感想などを送ってくることがあるでしょう。読者さんとコミュニケーションを取ってファンを増やす窓口にもなりますよ。
ではさっそく使い方を説明していきます!
まず最初に迷惑メール対策『reCAPTCHA』の設定をしましょう!

雑記・特化・アフィリ・アドセンス…、選択肢が多すぎて迷いませんか?自分に合った戦略が分かれば、ムダなく続けられて、成果にもつながります。
収入も時間も、自分で選べる働き方へ。行動してきた今だからこそ、きっと腑に落ちるはずです。
\ 今だけ期間限定プレゼント /
迷惑メール対策に『reCAPTCHA』を設定してセキュリティ強化
コンタクフォームのプラグインをこのまま使用すると、スパムメールが届くことがよくあります。
迷惑メールを減らすために、Googleが提供するサービス『reCAPTCHA』の設定を最初に済ませます。

reCAPTCHAの話をしていないマニュアルやブログ解説記事が非常に多い…。ですが、スパムメールが届くのをブロッグするためにとても大切!
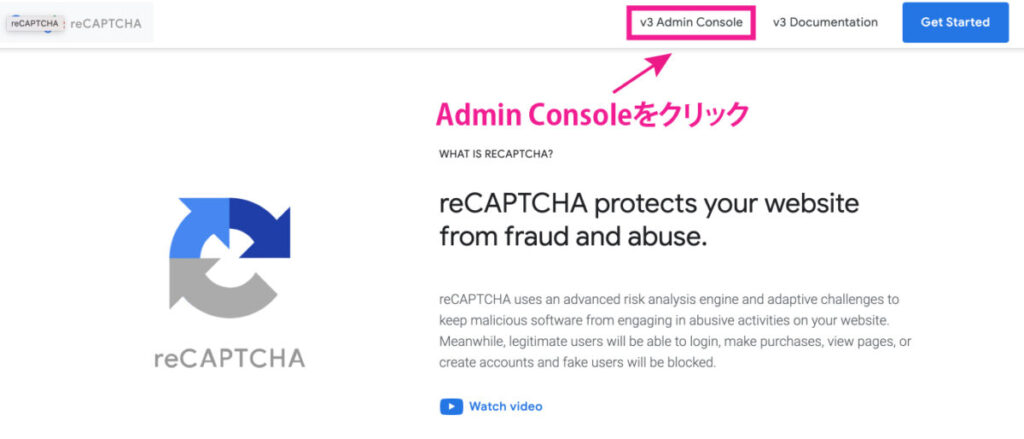
まずはreCAPTCHAの公式ページにアクセスしましょう。
サイト上部の『Admin console』をクリックします。

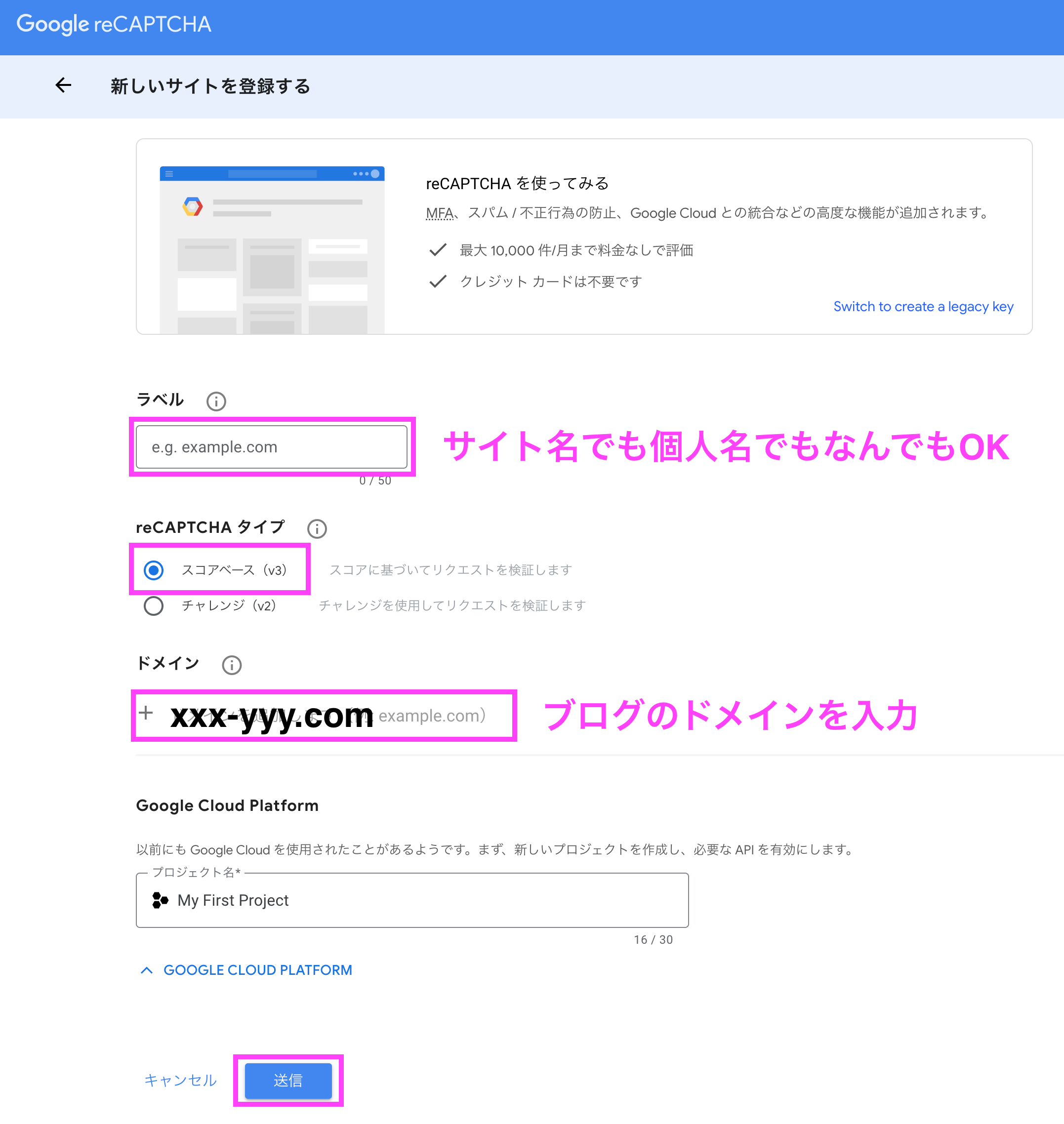
サイト情報の登録をしていきましょう。

- ラベルには任意の名称を入力します。自分のブログ名などなんでもOKです!
- reCAPTCHA タイプは『スコアベース(v3)』を選択します。
- ブログのドメインドのみ example.com の部分を入力
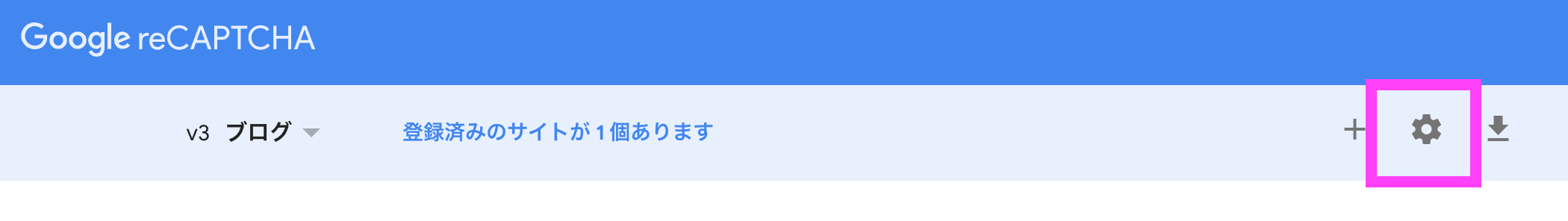
『送信』をクリックするとサイトの登録が完了し、2つのキーが発行されます。

reCAPTCHAでの作業はこれで終了です!
サイトキーとシークレットキーをコピーして、メモ帳などに貼り付けておいて下さい。
もしくはこの画面を閉じずに開きっぱなしにしておいて、次のWordPressの設定画面のときにコピーしていただいてもOKです。
今後、2つ目3つ目のブログを作成する場合は、reCAPTCHA公式ページでブログの追加作業が必要になります。

サイトキーとシークレットキーは常に同じですが、ブログの登録だけは必要になります。


Contact Form by WPFormsの設定方法
新規プラグインで『Contact Form by WPForms』と検索し、インストール&有効化を行ってください。

初めに『reCAPTCHA』のキーを『Contact Form by WPForms』に設定
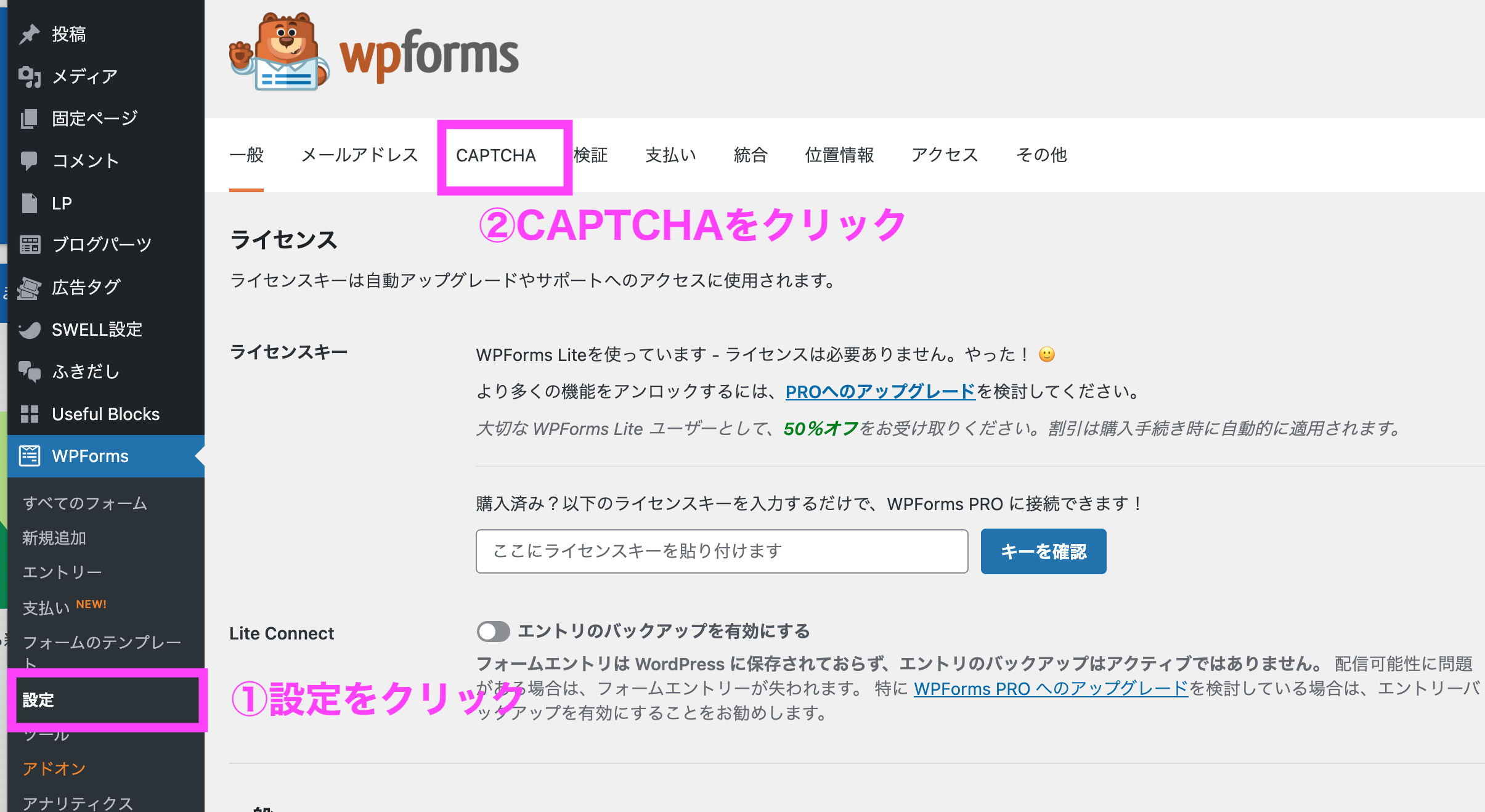
『設定』→『CAPTCHA』に進んでください。


先ほどのサイトキーとシークレットキーをコピペすれば、『reCAPTCHA』の設定が完了です。
お問い合わせフォームを作る
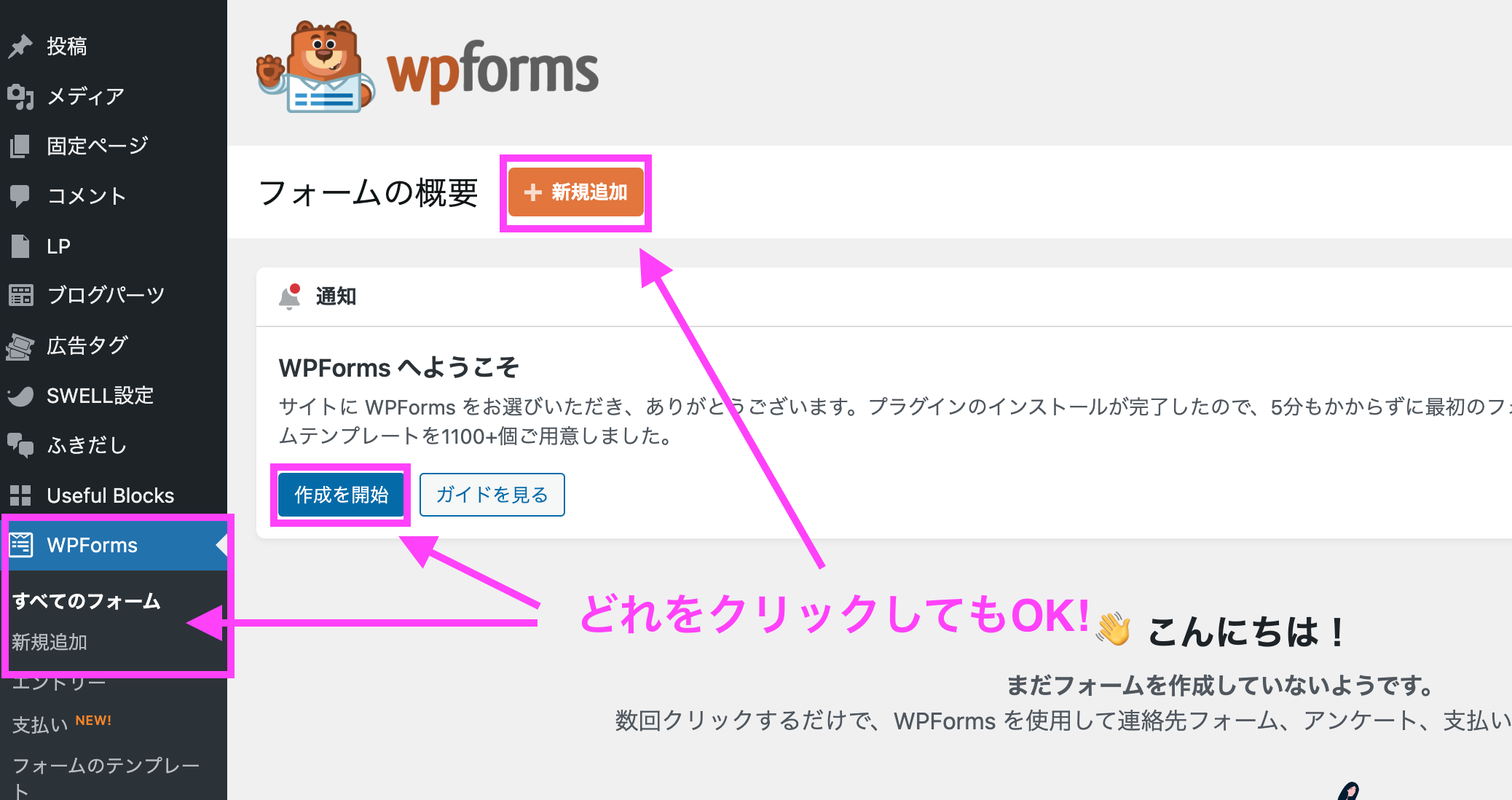
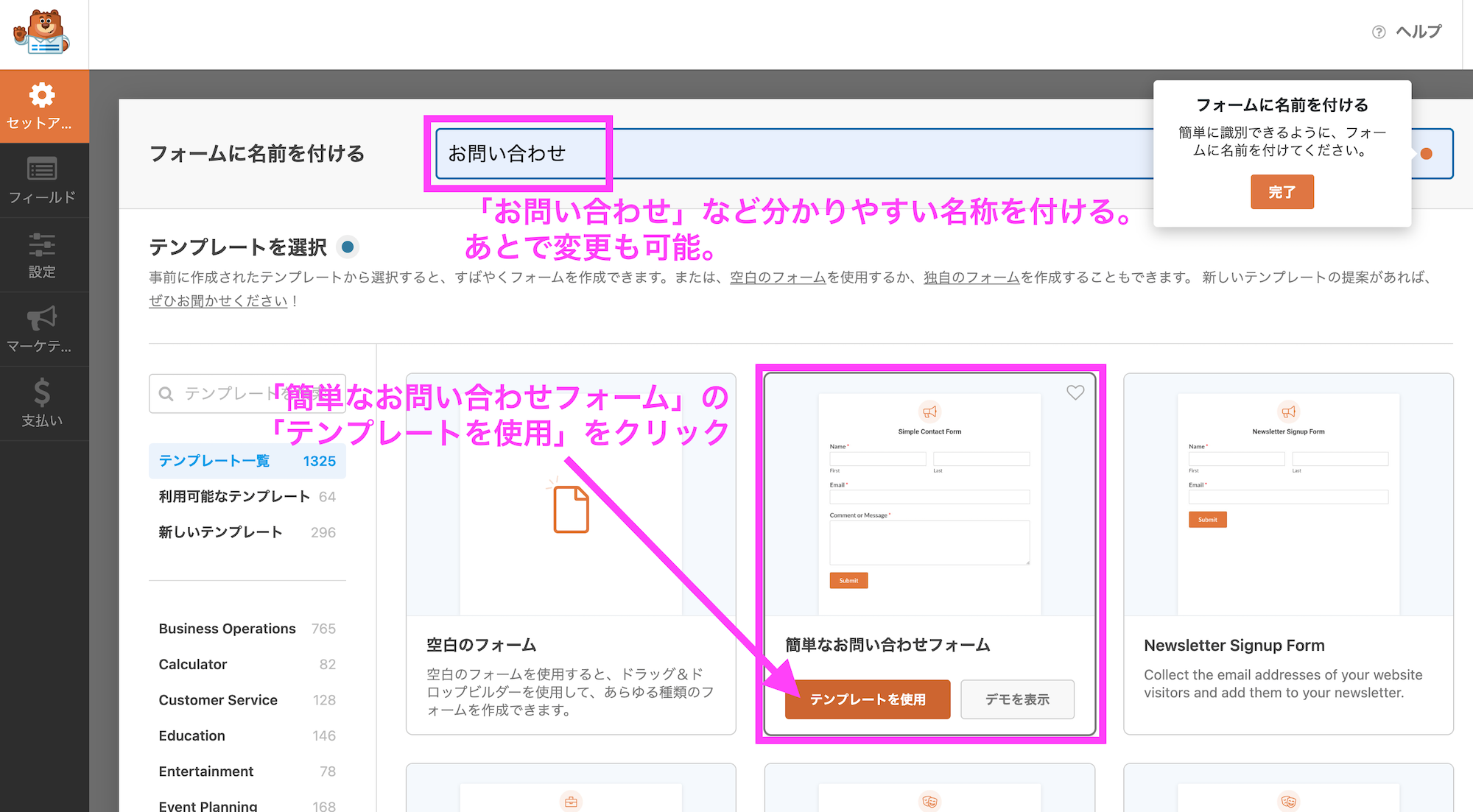
続いて、新規でお問い合わせフォームを作ります。


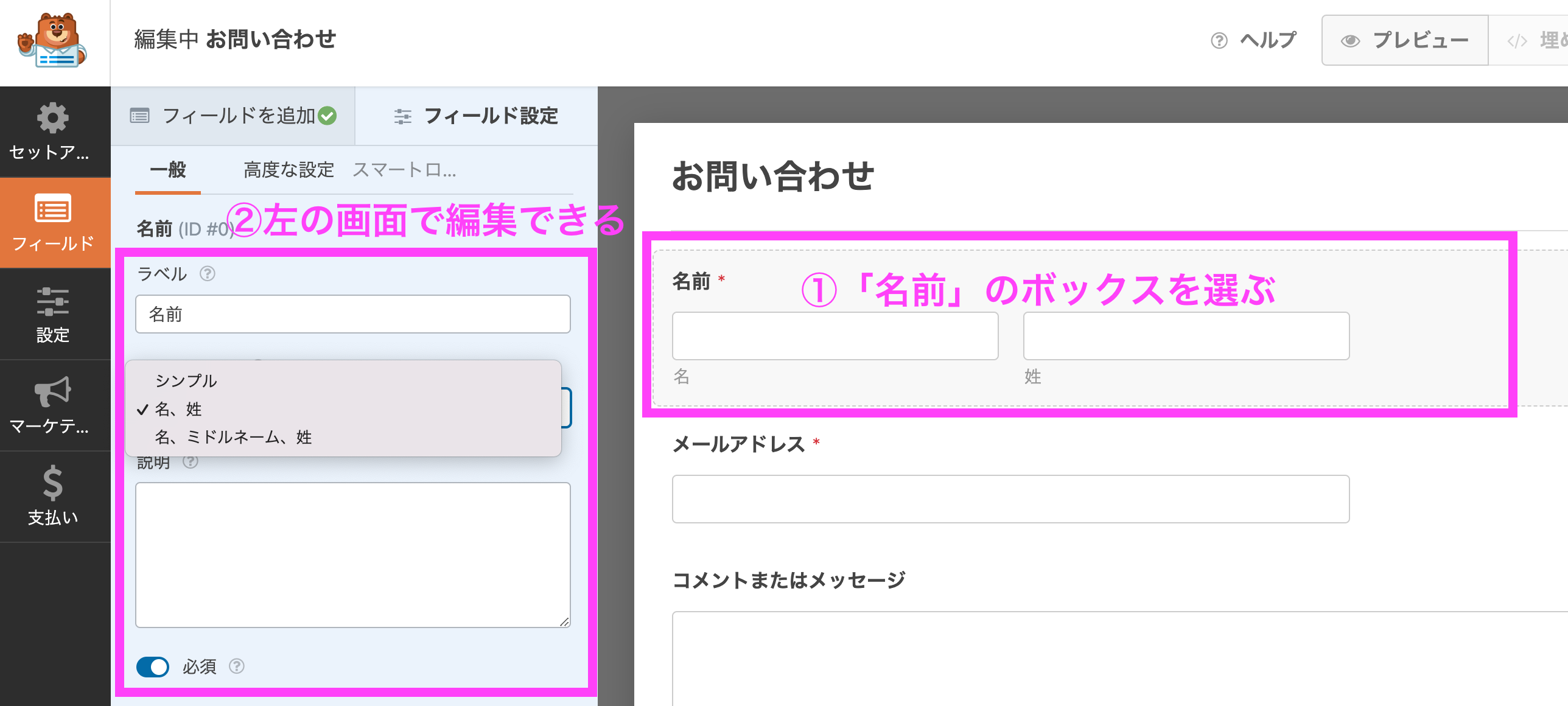
編集の仕方は、まず右のボックスで編集したパーツを選択。そのあと左のボックスで編集。

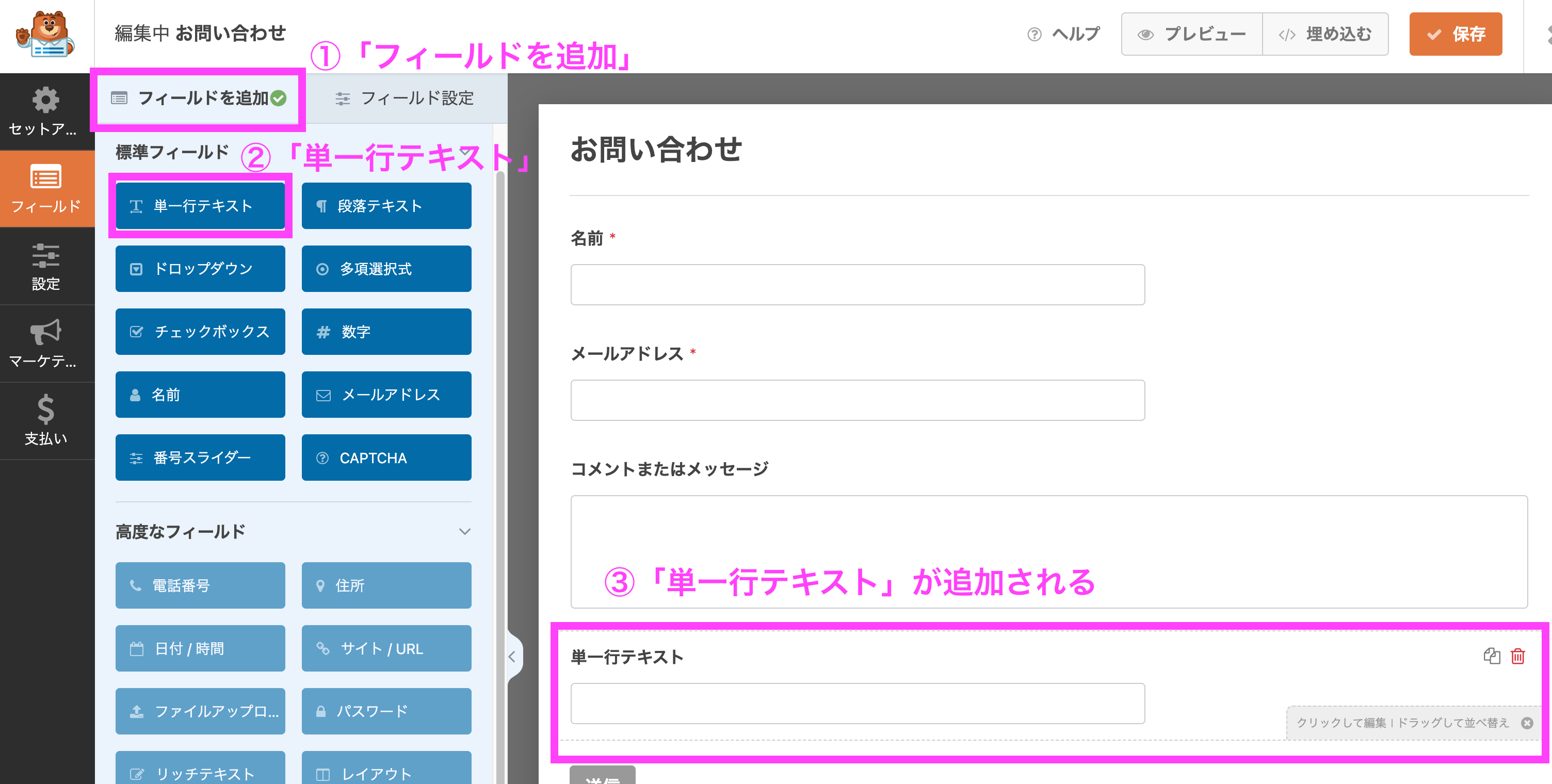
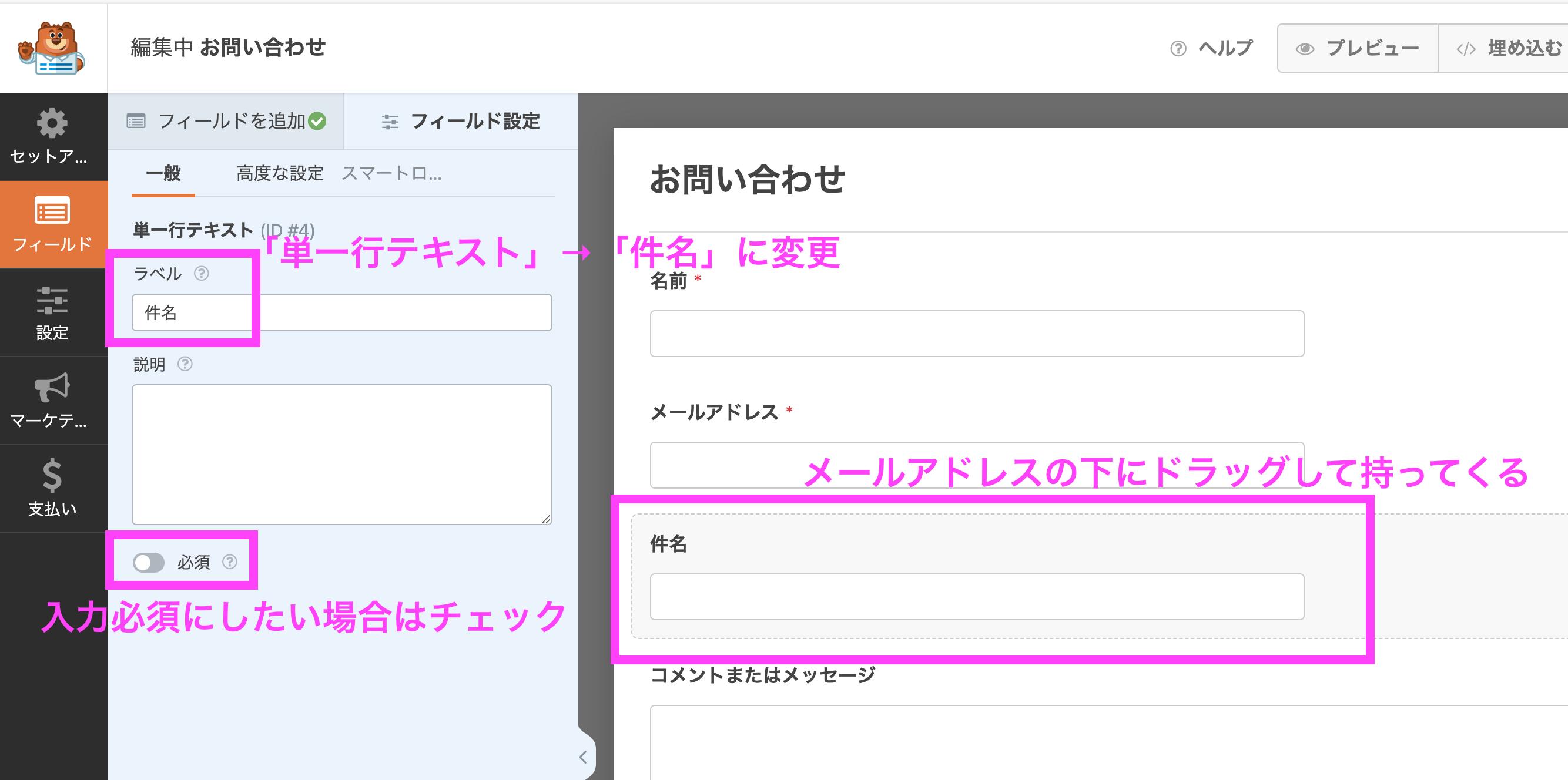
『メールの件名』を追加する場合


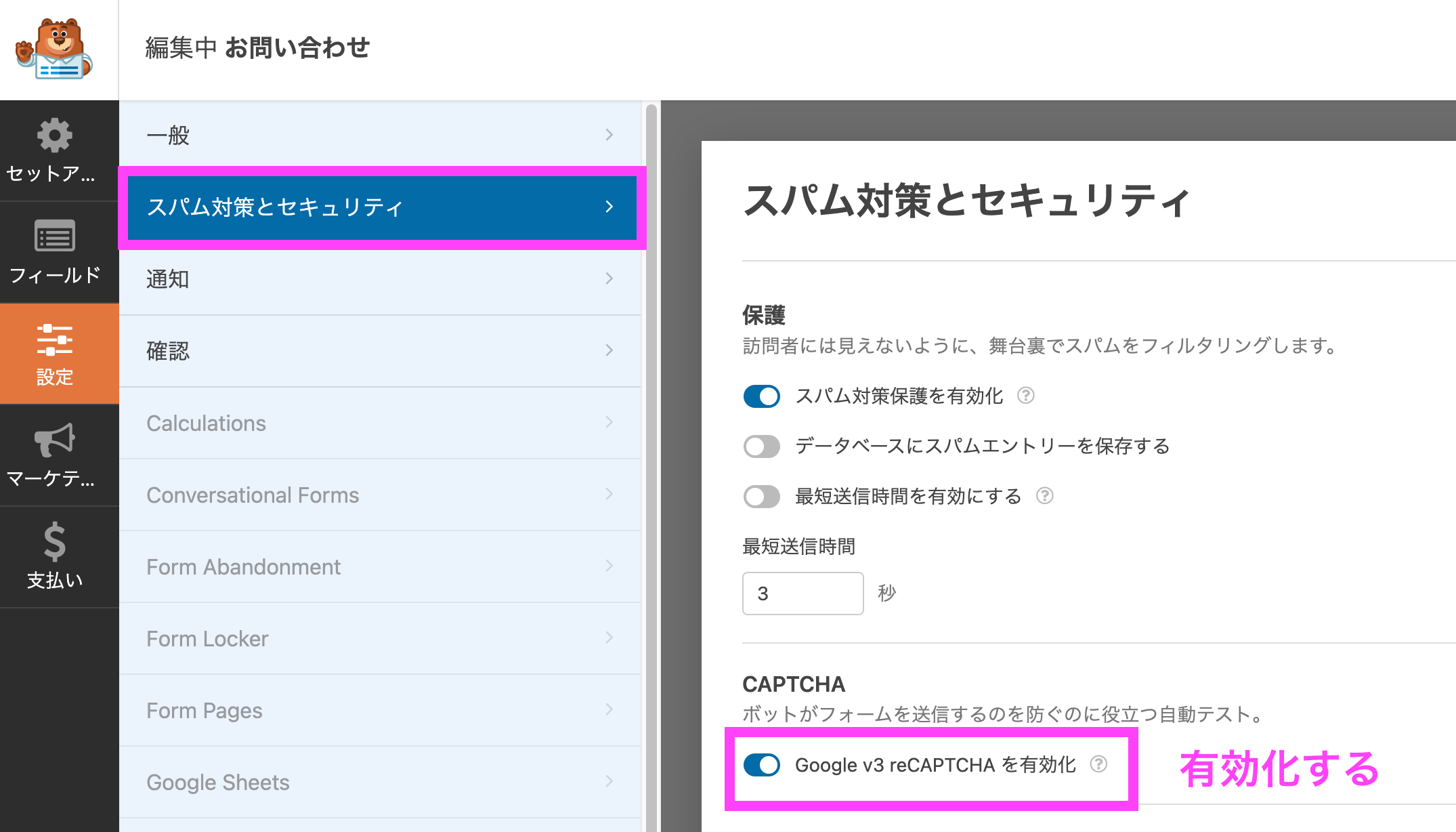
左側の『設定』→『スパム対策とセキュリティ』をクリックしてください。
『reCAPTCHA』を有効化します。

メールが送られてきた時の通知先を設定します。
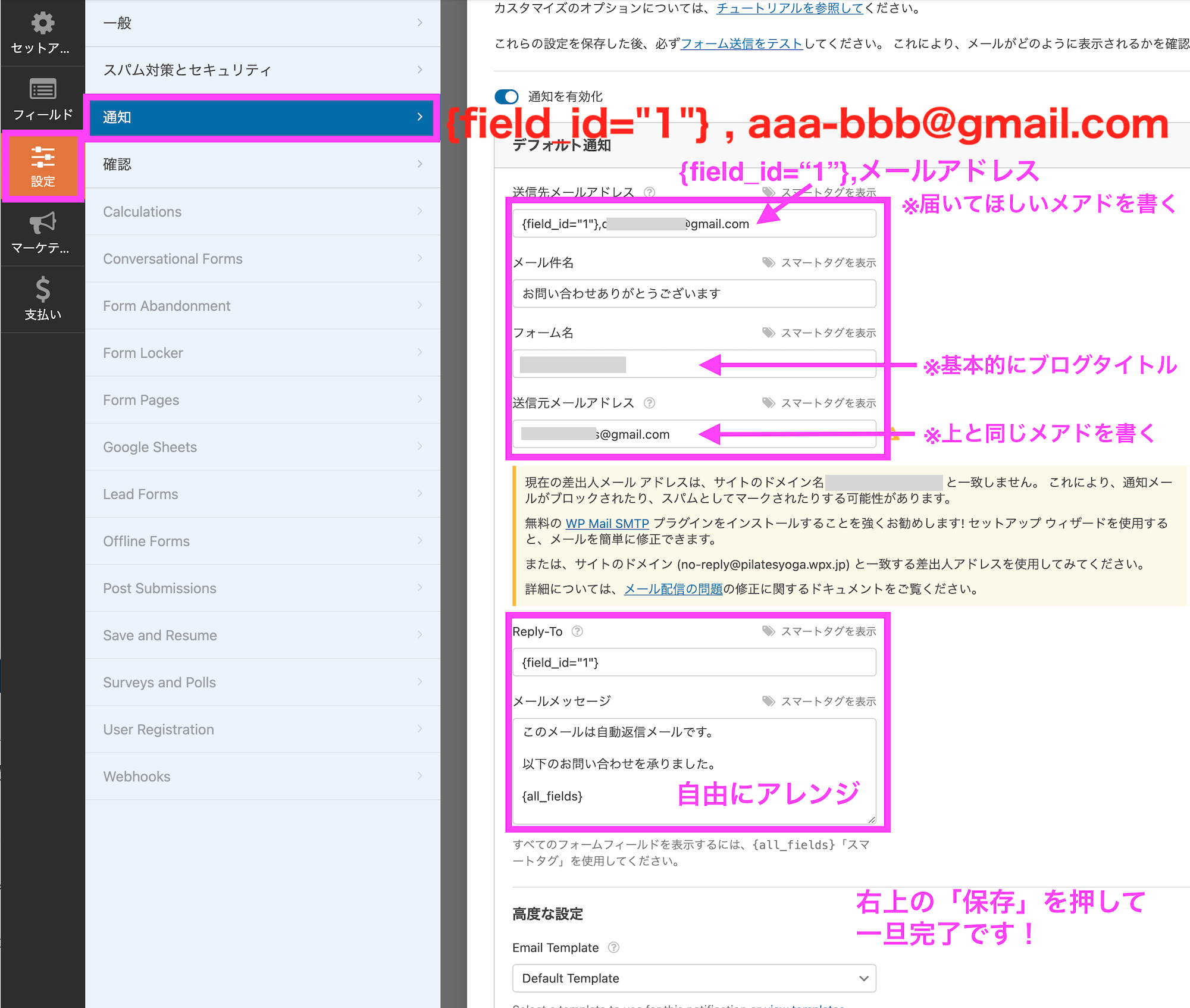
左側の『通知』をクリックし、以下のように入力しましょう。


メールアドレスを指定しなければ、ブログのログインメールアドレスにメールが届きます。それでも良い方は最初のadminのままでもOKですが、私は問い合わせ先のメアドは1つに決めており、全ブログ同じメアドを問い合わせ先に使っています。
そのため、{field_id=”1″},aaa-bbb@gmail.com のように一番上の項目に記載しています。(カンマで区切って下さい)
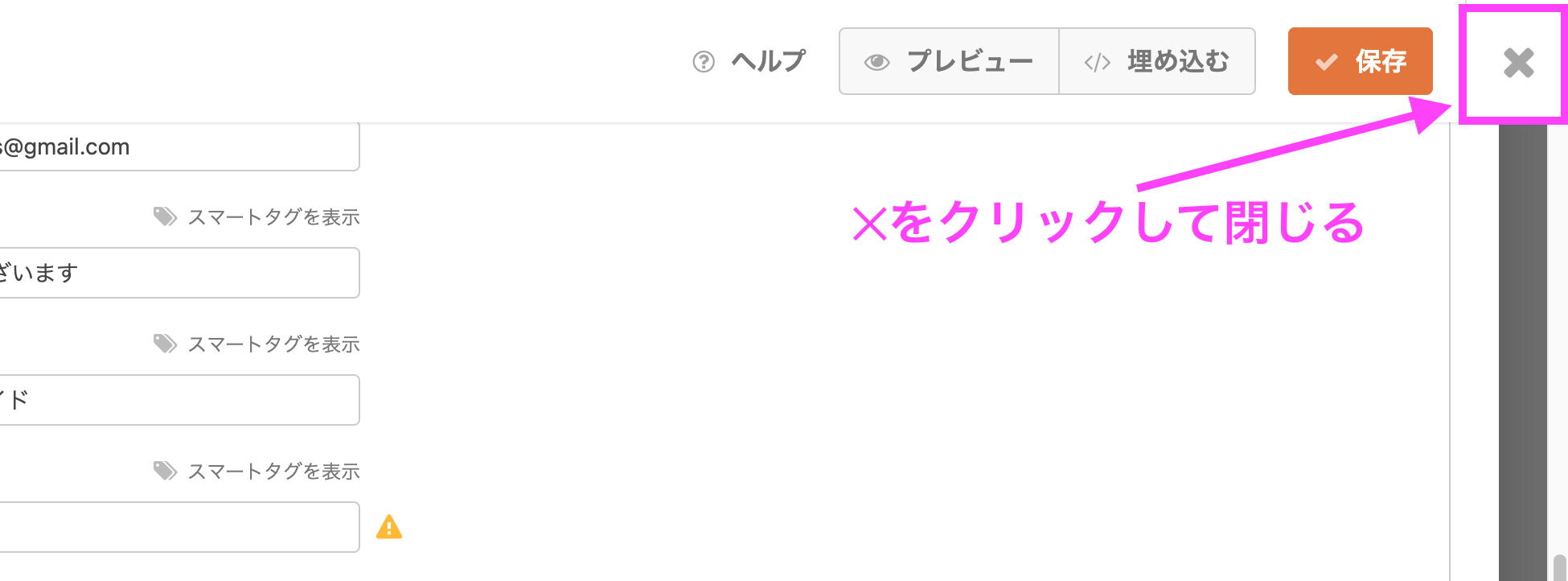
保存をしたらページを閉じましょう。

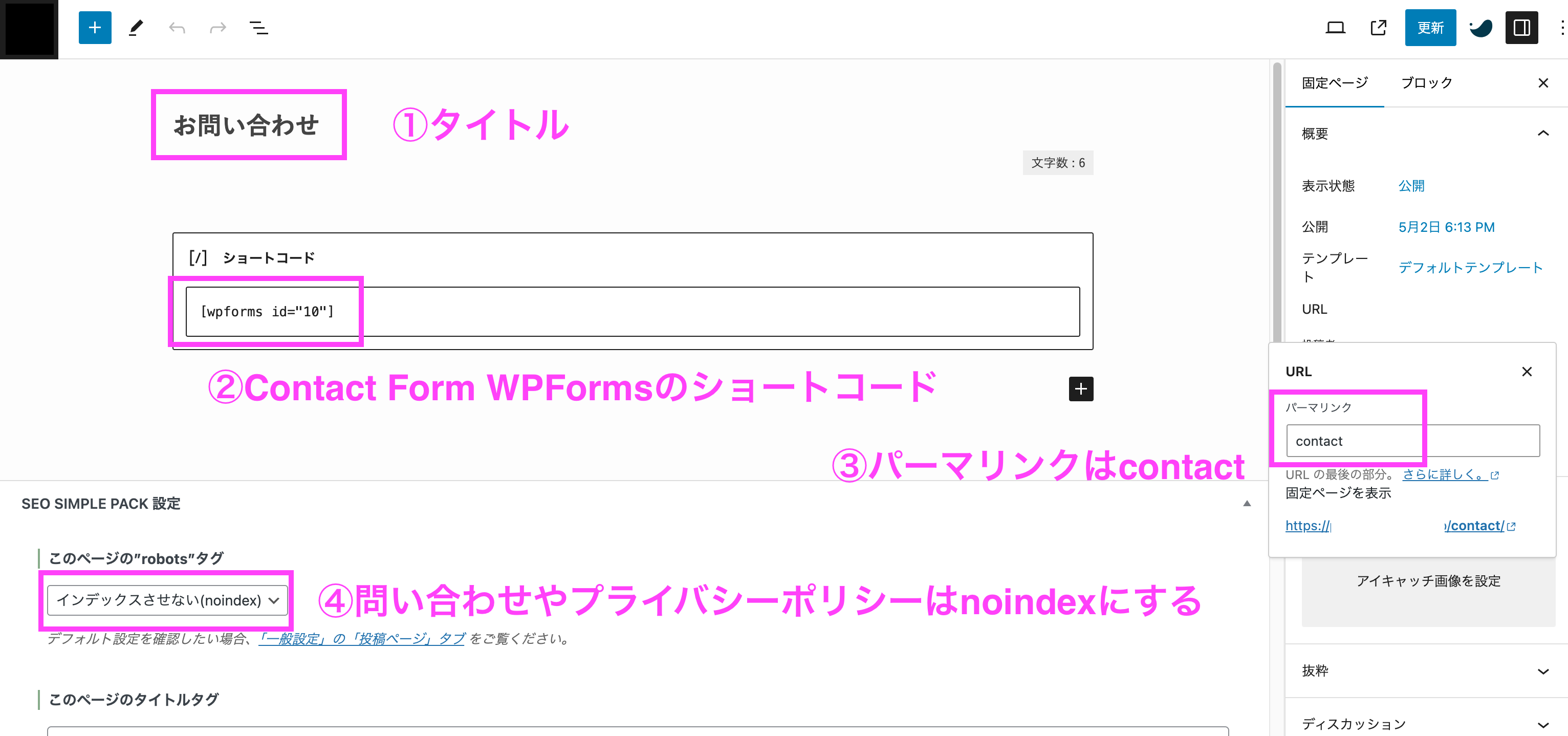
固定ページ『お問い合わせ』を作成
WordPressに表示させるページを作成しましょう。
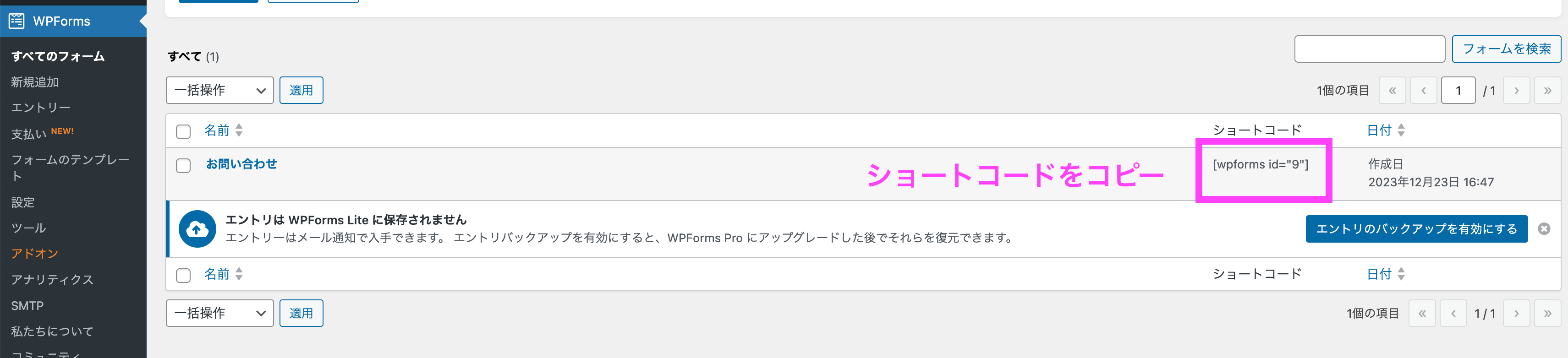
最初に『WPforms』のショートコードをコピーしてください。

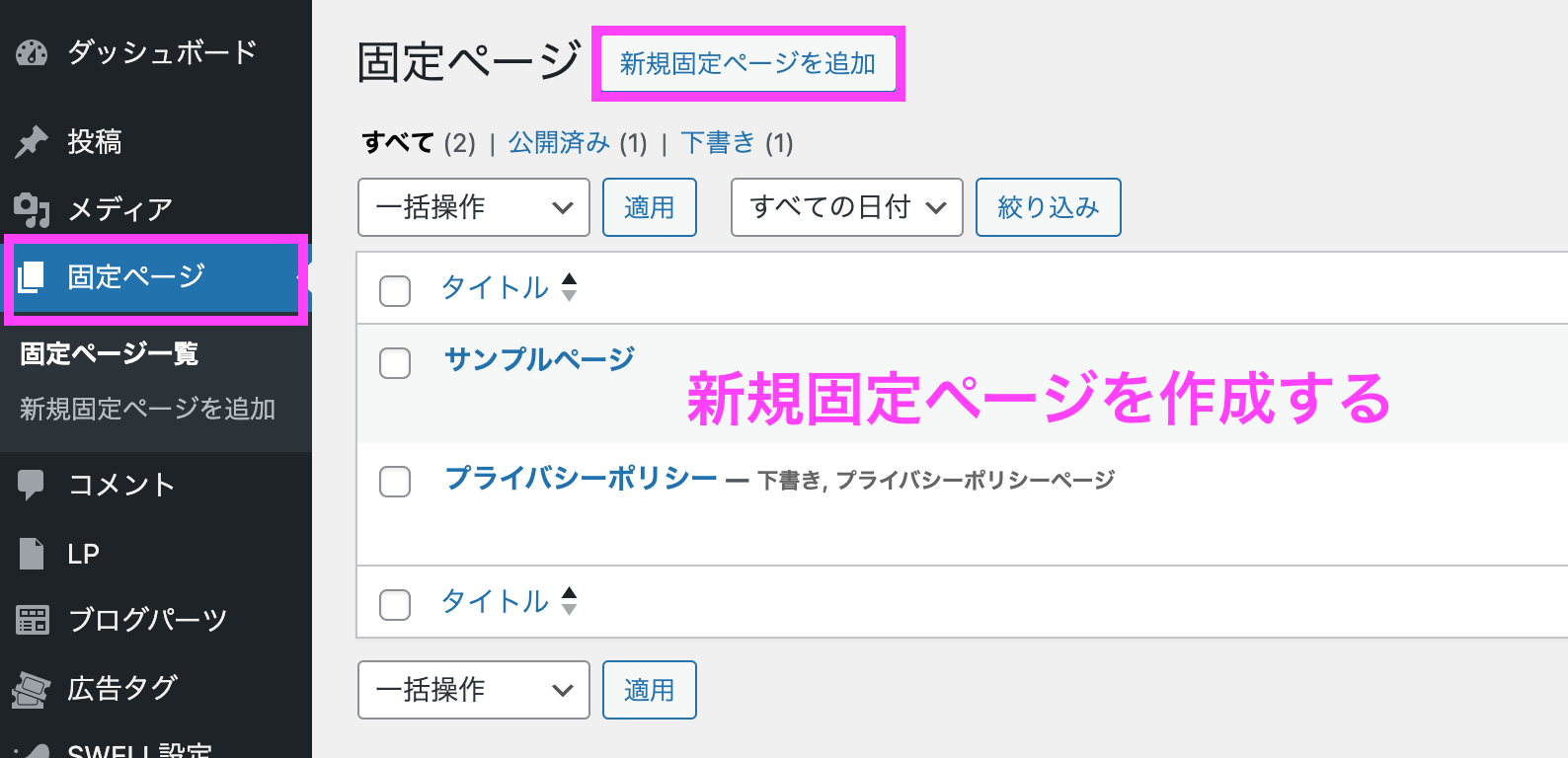
固定ページで、お問い合わせページを作成します。


これで完成です!

あとで、ブログの最上部『グローバルメニュー』やブログの最下部『フッター』に表示するメニュー設定をすれば、ブログに掲載できます。
【プレゼント】迷子だった僕がたどり着いた答え、それは…

ここまで読んでくれたあなたは、きっとすでに「行動してる人」だと思います。
教材を読んだり、記事を書いたり、ときには不安になりながらも一歩ずつ進んできたはず。
でも、
「頑張ってるのに突き抜けた成果が出ない。」
「やり方は間違っていないはずなのに、結果がついてこない。」
「このまま進んでて大丈夫なのかな…」
そんなモヤモヤを感じていませんか?
僕も、最初はそうでした。
思ったようにブログで稼げずノウハウばかり集めていましたし、「自分に合う戦略」が分からなくて、結局、遠回りしてしまってたんです。
稼げる「やり方」はもちろん大切ですが、「選び方」も大事だと後から気づきました。
だからこのレポートでは、僕が本気で「もっと早く知りたかった!」と思った、ブログ戦略の「選び方」をギュッとまとめました。
- 迷って止まる前に
- ムダに遠回りして消耗する前に
この1冊のレポートが、あなたの「次の一歩」になるかもしれません。
今だけ無料で配布していますので、よかったらぜひチェックしてみてくださいね。
最後まで読んでいただきありがとうございました!