WordPressの画像をWebPに変換するプラグイン『Converter for Media』の使い方

WordPressの画像をWebPに変換したいです。おすすめのプラグインや、やり方を教えてください!
今回はこのような悩みにお答えします。
- WebPとは?
- WebP化プラグイン『Converter for Media』の特徴
- Converter for Mediaの設定(使い方)
- アップロード済み画像をWebPに一括変換する
この記事では、すべての画像を『簡単に』『一括で』WebPに変換するWordPressのプラグイン『Converter for Media』の設定方法と使い方を解説します。
画像を軽量化することで、サイトの表示スピードが改善されます!
Googleはサイトの高速化を推奨しているので、画像の軽量化はSEO対策に必須!プラグインで簡単にWebP化できますよ。

WebP化するのにこれまでは『EWWW Image Optimizer』を使用してきましたが、私がメインで使っているWordPressテーマ『SWELL』では不具合が起こるので削除しました。
『EWWW Image Optimizer』でのWebpの設定については以下の記事で解説しています。
EWWW Image Optimizerの初期設定方法とWebP化のやり方

雑記・特化・アフィリ・アドセンス…、選択肢が多すぎて迷いませんか?自分に合った戦略が分かれば、ムダなく続けられて、成果にもつながります。
収入も時間も、自分で選べる働き方へ。行動してきた今だからこそ、きっと腑に落ちるはずです。
\ 今だけ期間限定プレゼント /
WebPとは?
WebP(ウェッピー)とは、Googleが開発した次世代の画像拡張子です。
WebPはPNGやJPEGに比べて圧縮率が高く、劣化が少ないことが特徴。
- 拡張子は『〇〇.webp』
- PNGやJPEGに比べて圧縮率が高いので、データサイズが小さい
- データが小さいのに画像の劣化が少ない
このようにメリットしかないので、どんなサイトでも画像はWebPファイルで使用した方がいいですね!
Webサイトに負担をかけずに済むため、ページの表示速度が速まり、ページスピードインサイトのスコアを上げることができます。

プラグイン『Converter for Media』の設定方法について解説する前に、実際どんなことができるプラグインなのか簡単に説明しておきますね。
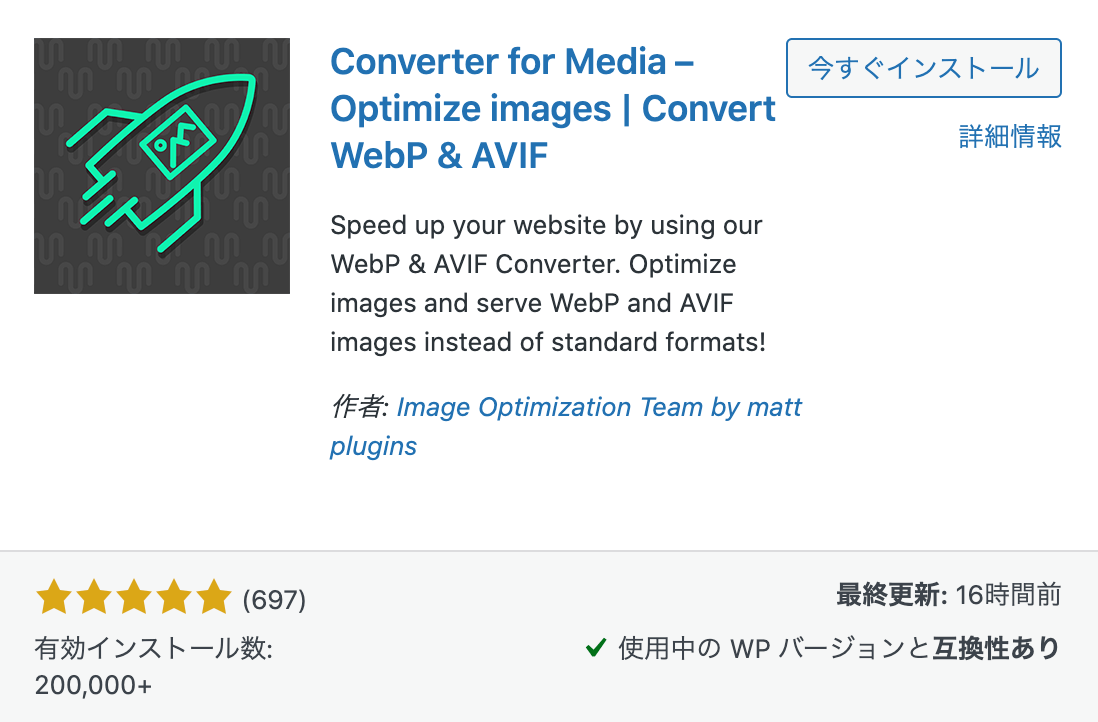
WebP化プラグイン『Converter for Media』の特徴

WordPressのプラグイン『Converter for Media』は、以下のような特徴があります。
- 画像をアップロードしたときに自動でWebPに変換してくれる
- すでにアップロード済みの画像を一括で変換してくれる
- 元の画像と変換した画像を別々に保存する(上書きしない)
- プラグインを削除(無効化)すれば元通り
元の画像を保持したうえで、WebPに変換した画像を表示するので、オリジナル画像は残ったまま。
メディアライブラリにアップロードした画像は『uploads』フォルダに保存されており、WebPに変換された画像は『uploads-webpc』フォルダに分かれて保存されます。
画像の保存先
- (元画像)wp-content / uploads / yyyy / mm
- (WebP)wp-content / uploads-webpc / yyyy / mm
yyyyとmmはアップロードした時点での「年」と「月」になります。

WebPに変換したからと言って、元の画像が無くなるわけではありません。
なので、プラグインを停止すれば、いつでも元の状態に戻せます!WebPにして不具合が起こらないか不安な人でも安心ですよ。
Converter for Mediaの設定(使い方)
プラグイン『Converter for Media』の使い方を紹介しますね。
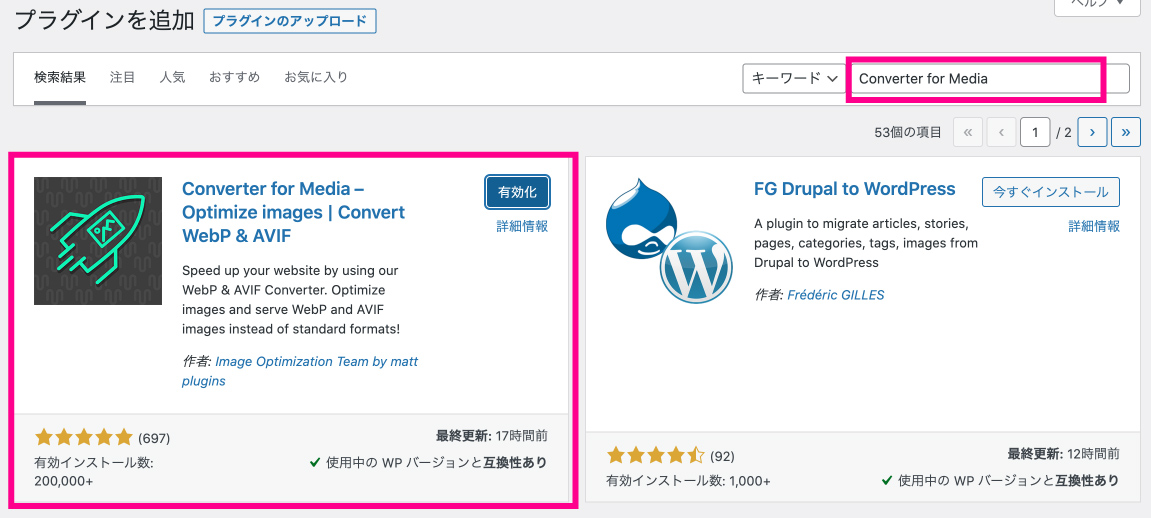
プラグインの新規追加で、『Converter for Media』と検索し、インストールして有効化をしましょう。

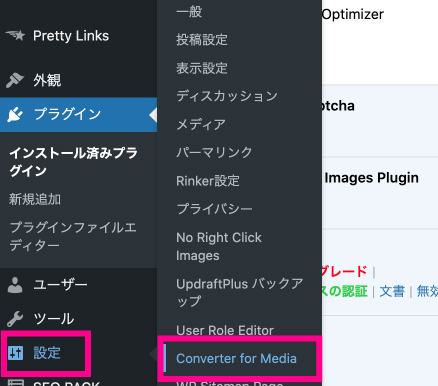
有効化したら、『設定』→『Converter for Media』を開きます。

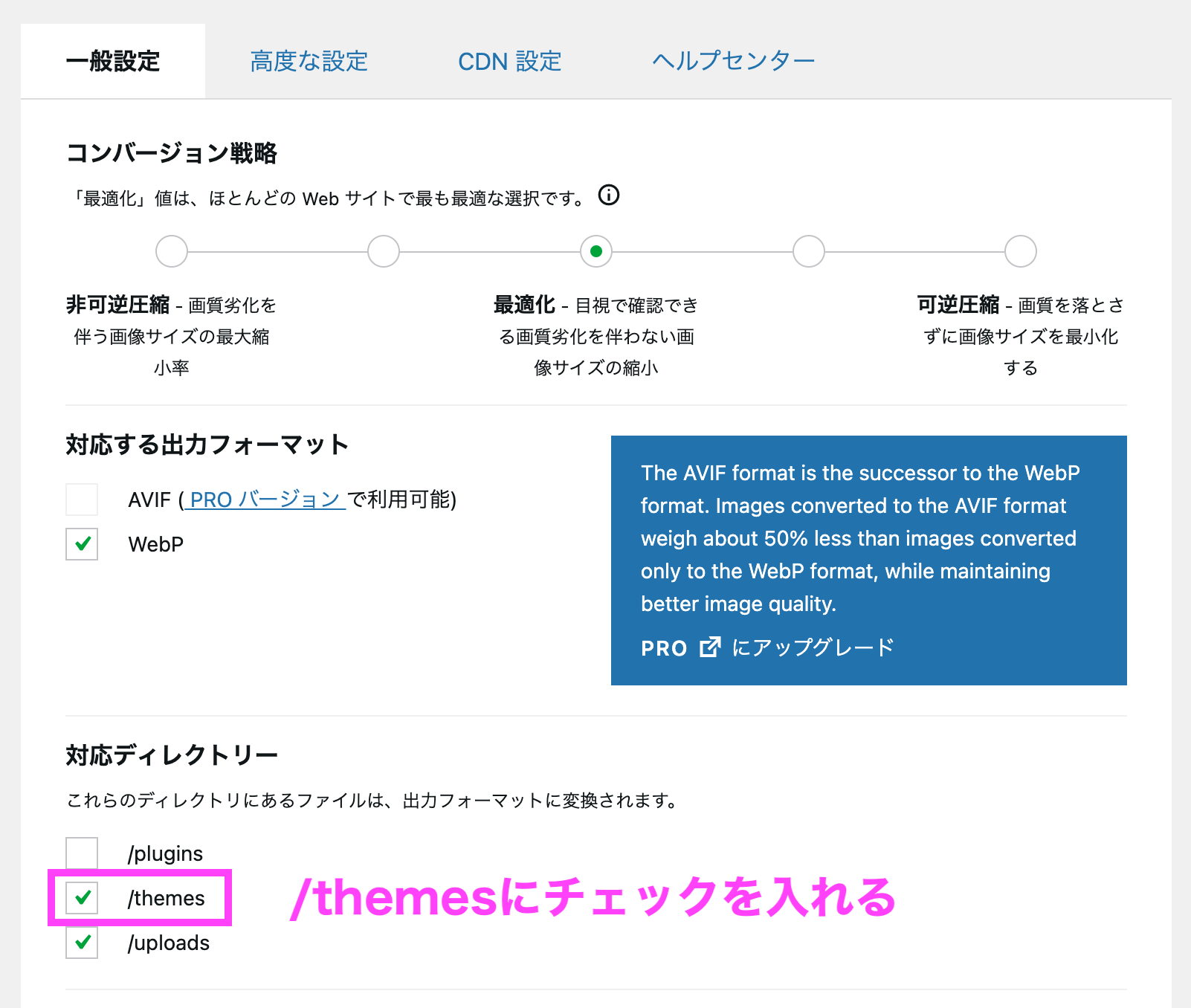
初期設定のままでも全く問題ないのですが、1カ所だけ変更します。
『/themes』にチェックを入れましょう。

WordPressテーマに使われる『/themes』内の画像と、メディアライブラリの『/uploads』がWebPに変換されます。
- /plugins プラグインにある画像
- /themes WordPressテーマにある画像
- /uploads メディアライブラリにある画像

プラグインに画像はほとんど使われていないためチェック不要です。テーマには画像がわりと使われているので、テーマにチェックを入れます。
下の方にある『変更を保存』をクリックしてください。
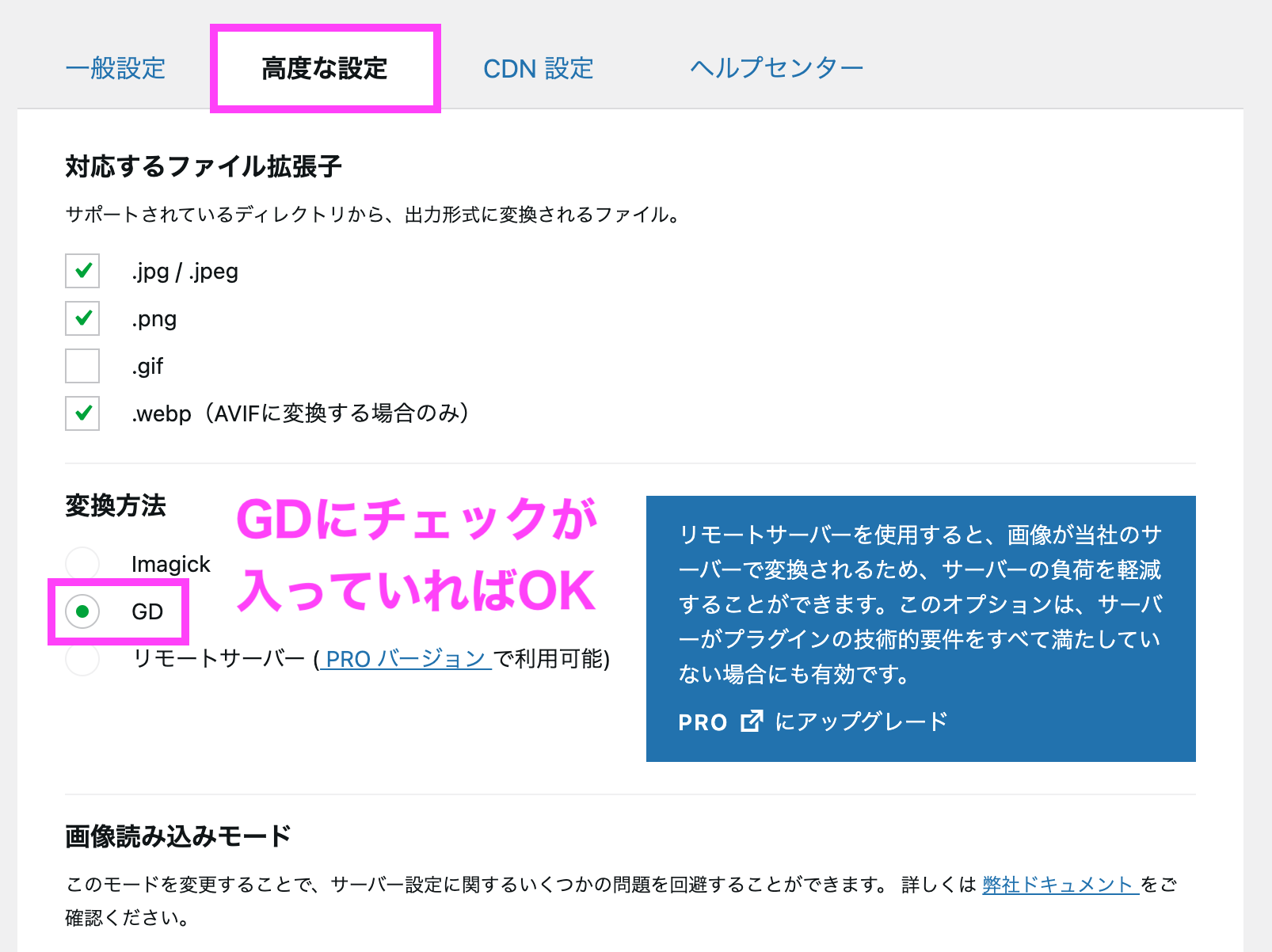
続いて、『高度な設定』というタブを開きます。
基本的には何も操作する必要はないのですが、『GD』にチェックが入っているかだけ確認してください。


ちなみに、GIFはWebPに変換すると静止画になるので、チェックしないでくださいね。
これで、今後アップロードする画像は自動でWebPフォーマットに変換されます。
アップロード済み画像をWebPに一括変換する
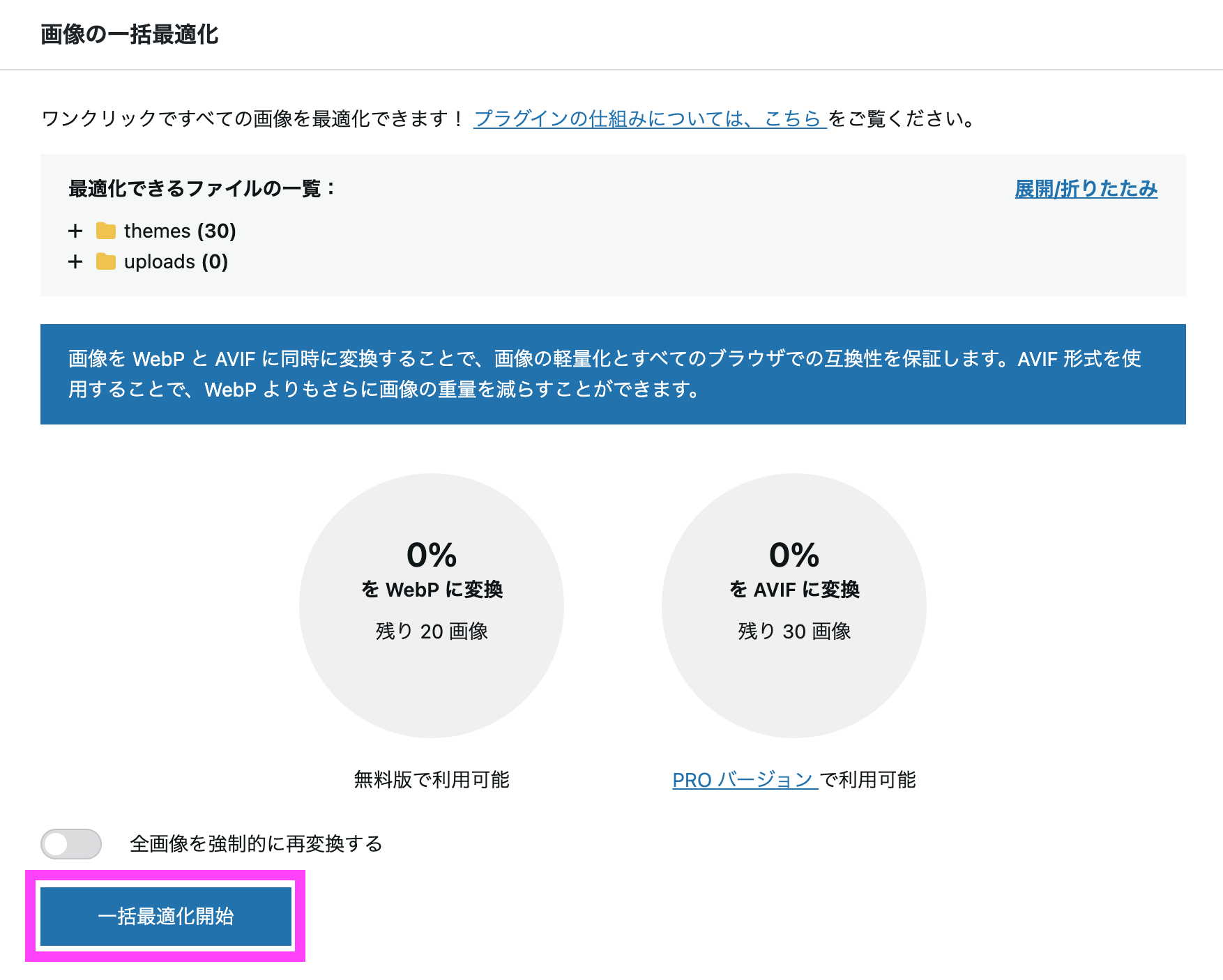
次に、すでにアップロードされている画像をすべてWebPに一括変換します。
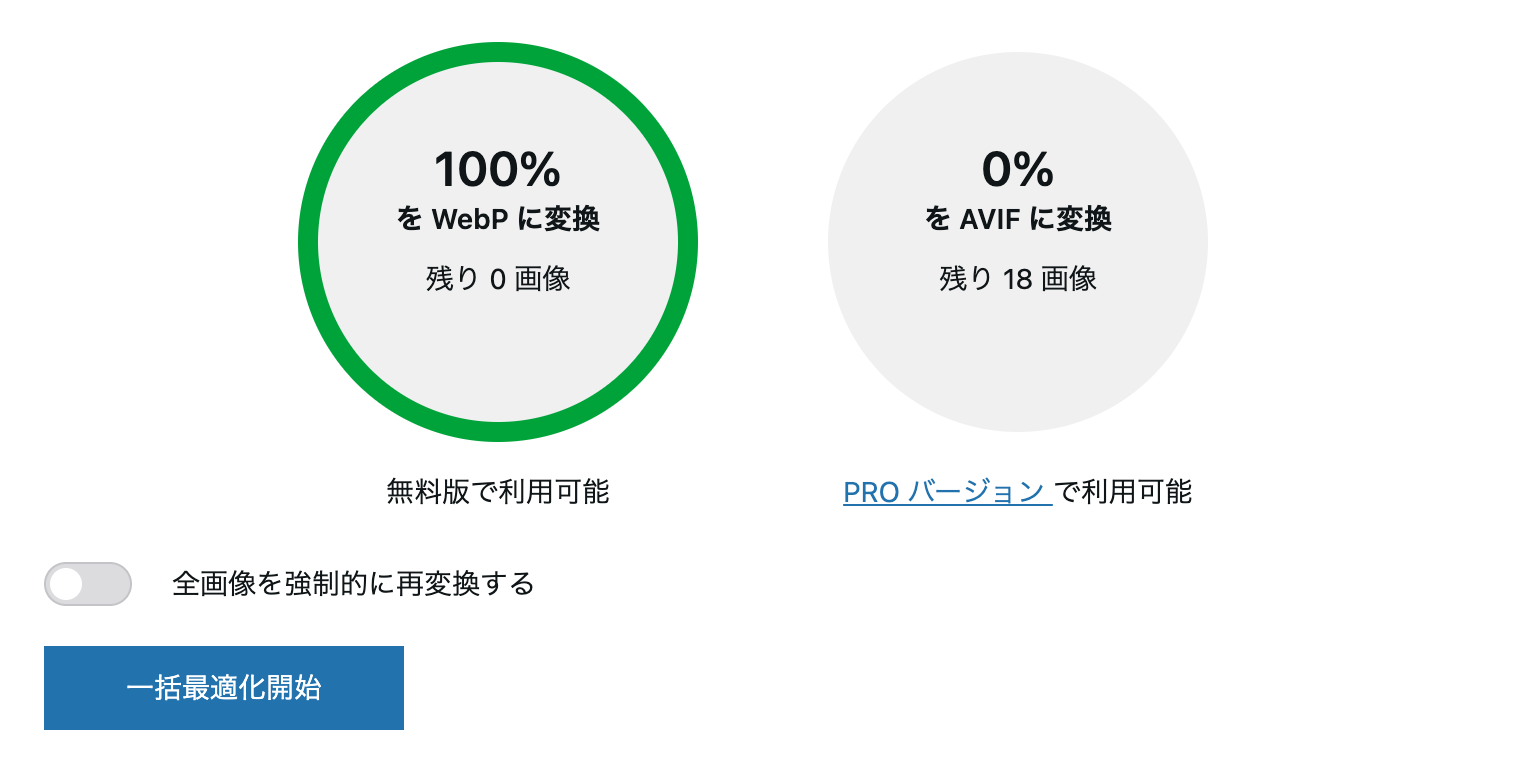
画面下の『画像の一括最適化』を押してください。

WebPへの変換処理が終わり、ゲージが100%になると完了です。数分かかりますが、あっという間です。

画像がWebPに変換されたか確認
画像が正しく変換されたかを確認しましょう。
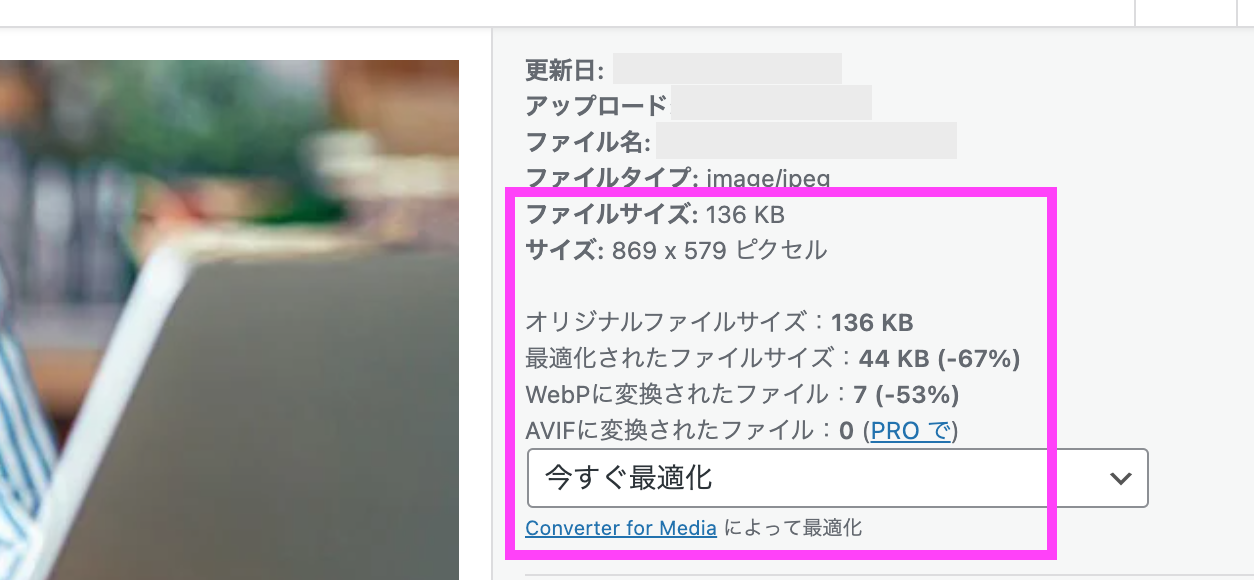
『メディア』から画像をひとつ選び、右側の詳細を見てみましょう。

- ファイルサイズ:136KB
- 最適化されたファイルサイズ:44KB(-67%)
- Converter for Mediaによって最適化

プラグインによってちゃんとWebP化されていますね。これで手間なく画像を軽くできます!今後アップロードする画像も最適化されるかぜひチェックしてみてください。
まとめ:画像をWebPに変換してサイトを軽量化!
WordPressの画像をWebPに変換する方法を解説してきました。
WebPはファイルサイズが小さいのに、JEPGやPNGと見分けがつかないくらい劣化が少ない画像ファイルです。
プラグインが自動でWebPにしてくれるのでとても簡単ですね!
あまりプラグインを増やしたくない!という人は、画像圧縮ツール『Squoosh』を使ってWebPに変換できます。
『Squoosh』に画像をドラッグ&ドロップし、『WebP』を選択するだけです。
手作業ですが、あまり画像を使わないサイトであればこのやり方でもバッチリでしょう!
【プレゼント】迷子だった僕がたどり着いた答え、それは…

ここまで読んでくれたあなたは、きっとすでに「行動してる人」だと思います。
教材を読んだり、記事を書いたり、ときには不安になりながらも一歩ずつ進んできたはず。
でも、
「頑張ってるのに突き抜けた成果が出ない。」
「やり方は間違っていないはずなのに、結果がついてこない。」
「このまま進んでて大丈夫なのかな…」
そんなモヤモヤを感じていませんか?
僕も、最初はそうでした。
思ったようにブログで稼げずノウハウばかり集めていましたし、「自分に合う戦略」が分からなくて、結局、遠回りしてしまってたんです。
稼げる「やり方」はもちろん大切ですが、「選び方」も大事だと後から気づきました。
だからこのレポートでは、僕が本気で「もっと早く知りたかった!」と思った、ブログ戦略の「選び方」をギュッとまとめました。
- 迷って止まる前に
- ムダに遠回りして消耗する前に
この1冊のレポートが、あなたの「次の一歩」になるかもしれません。
今だけ無料で配布していますので、よかったらぜひチェックしてみてくださいね。
最後まで読んでいただきありがとうございました!