
・サイトが重くてなかなか表示されない
・画像を圧縮するにはどうしたらいいのかな?
・EWWW Image Optimizerって便利なの?使い方を教えて欲しい
このような悩みにお答えします。
画像のファイルサイズはサイトの表示速度に影響を与えます。
そこで今回は、画像を圧縮して最適なデータサイズにしてくれるWordPressのプラグイン「EWWW Image Optimizer」の設定方法と使い方を紹介します。
この記事の内容
- EWWW Image Optimizerをインストールし有効化
- EWWW Image Optimizerの初期画面の設定
- EWWW Image Optimizerの基本設定
- EWWW Image Optimizerの使い方
- 時世代フォーマットWebPに変換しさらに画像を軽量化!
ここでいう画像サイズとは、3MBとか250KBの画像容量のことを差します。画像容量が小さいほど記事ページの表示速度が早くなります。
「EWWW Image Optimizer」はインストールして設定してしまえば、今後Wordpressにアップロードする画像サイズを自動で小さくしてくれるので、1枚1枚データ容量を小さくする手間が省けます。
ただし、WordPressテーマによっては相性が悪くて不具合が起きることも!SWELLを使用している人は、使わない方がいいですよ。

SWELLで画像を次世代フォーマットのWebPにしてデータサイズを小さくするなら「Converter for Media」がおすすめです!
プラグイン「Converter for Media」でWordPressの画像をWebP化する方法
では「EWWW Image Optimizer」の導入方法と使い方を説明していきます!
「EWWW Image Optimizer」をインストールし有効化
まず、管理画面から「プラグイン」→「新規追加」へとすすみ、EWWW Image Optimizerをインストールします。有効化もしてしまいしょう!

MEMO
「EWWW Image Optimizer Cloud」というプラグインも検索ヒットします。性能的にはCloudの方が上のようですが設定がややこしいので、定番の「EWWW Image Optimizer」の利用をおすすめします。こちらの性能だけで十分です!
「EWWW Image Optimizer」の初期画面の設定
それではさっそく設定していきましょう!
step
1「設定」→「EWWW Image Optimizer」を選択

step
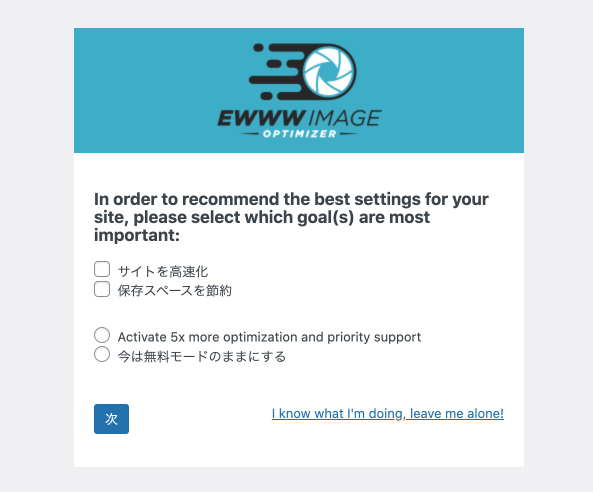
2一番初めの選択画面
インストール後に初めて設定するときに限り以下の画面が表示されます↓

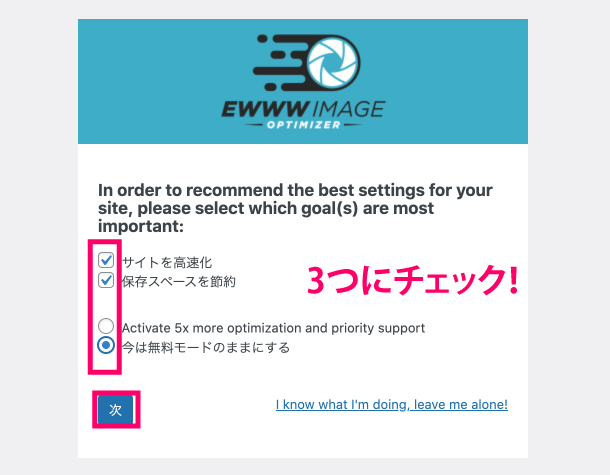
以下3つにチェックを入れましょう。

- サイトの高速化
- ストレージの節約
- 無料モードで利用
ちなみに「Activate 5x more optimization and priority support」というのは、5倍速で最適化をしてくれる有料サポートです。
step
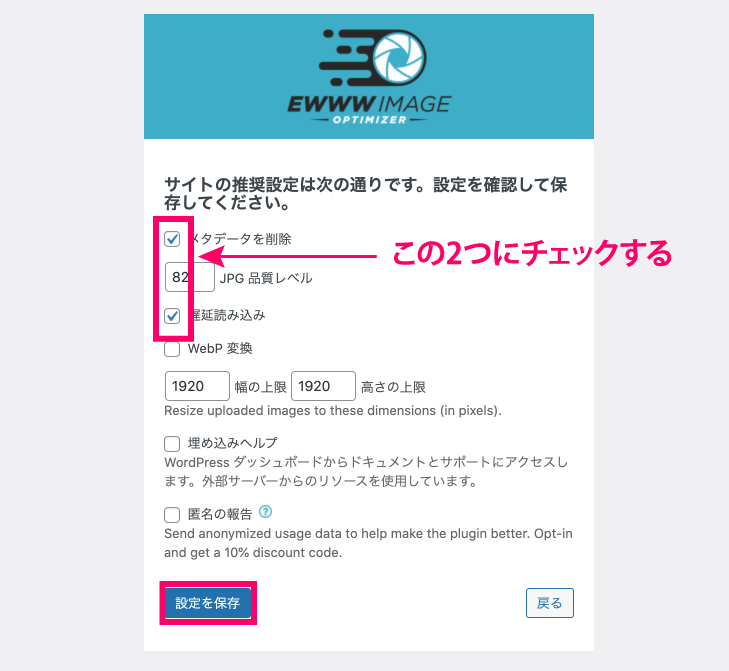
32番目の選択画面
チェックを入れるのは2つだけです。

- メタデータを削除:画像ファイルに付帯している「編集者、作成日、保存場所」などの情報を削除することでデータ容量を軽くする
- 遅延読み込み:画面のスクロールに応じて必要な分だけの画像を随時表示していく
MEMO
「WebP」とは、PNGやJPEGより圧縮性の高い次世代の画像フォーマットのことです。あとからいつでも設定可能なので初めは外しておけばOKです。この記事の後半で設定の仕方を説明しています!
「メタデータの削除」と「遅延読み込み」の2つにチェックを入れたら「設定を保存」をクリックします。
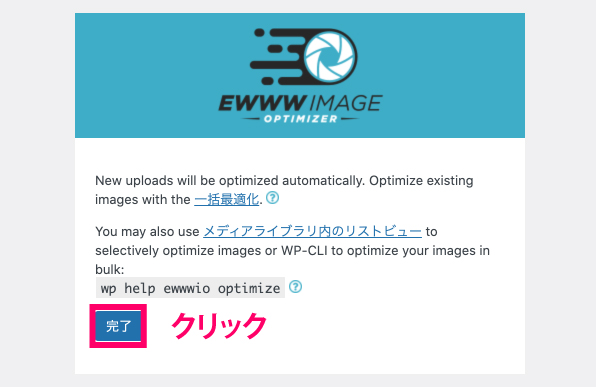
下の画面になったら「完了」をクリック。

「EWWW Image Optimizer」の基本設定
初期画面の設定が終わったら次に、基本設定をします。かんたんなのでさくっと終わりますよ!
管理画面の「設定」→「EWWW Image Optimizer」で設定できます。
step
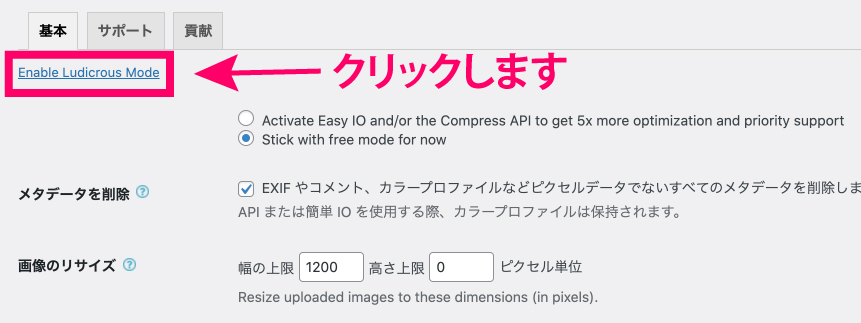
1画像のリサイズ
画像の幅・高さをリサイズすることで、データ容量がさらに軽くなります。

「幅の上限」側に、任意の横幅サイズを入れます。
わたしは画像の横幅を1200pixelにしていますが、1024pixelでも1500pixelでも大丈夫です。
ただし1024pixelより小さい数字はやめておきましょう!
初期設定の1920pixelのままでもOKですよ!

「高さ上限」は、「0」にしておけば「幅」の縮小比率に合わせて自動でリサイズしてくれるので「0」がおすすめです。
変更をしたら必ず「変更を保存」をクリックしましょう!
step
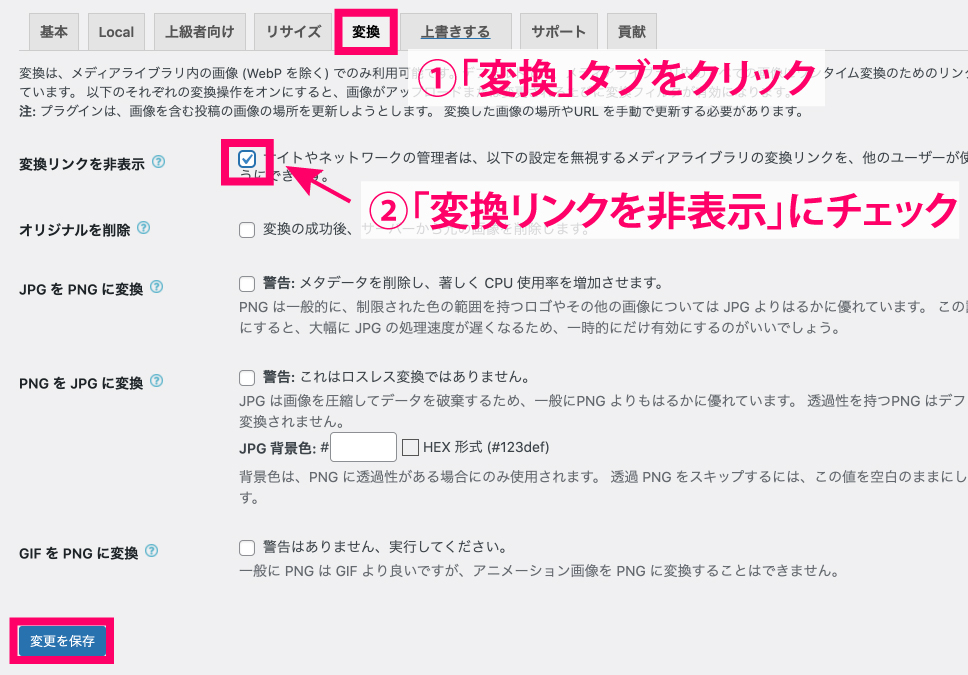
2「変換」の設定
「Enable Ludicrous Mode」という部分をクリックし、詳細設定の画面に切りかえます。

「変換」タブをクリックし、「変換リンクを非表示」にチェックを入れましょう。

この設定をすることで「jpg」→「png」や「png」→「jpg」のように、画像形式の拡張子が勝手に変換されないようになります。
これでEWWW Image Optimizerの設定は完了です!次は実際の使い方を説明しますね。
「EWWW Image Optimizer」の使い方

EWWW Image Optimizerの使い方は2通りです。
- これから投稿する新規画像の圧縮&最適化
- すでにアップロード済み画像の圧縮&最適化
1つずつ説明しますね。
①:新規画像の圧縮&最適化
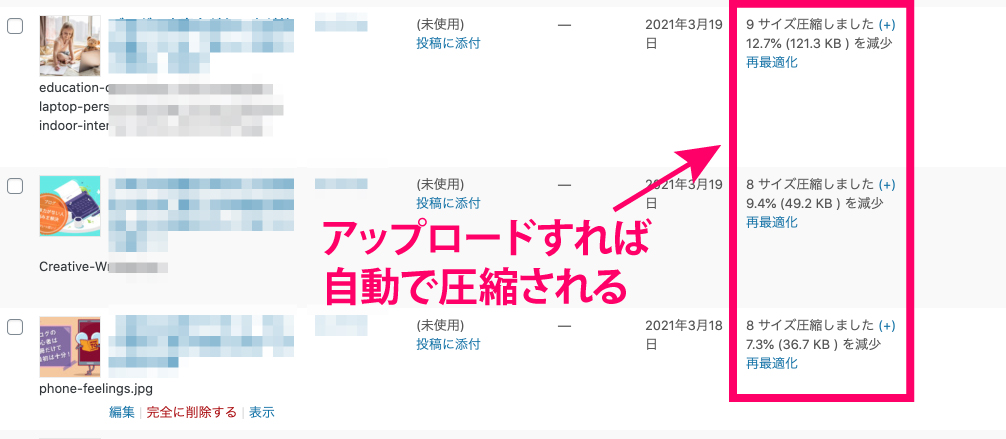
EWWW Image Opptimizerを有効化していれば、これから新規でアップロードした画像を自動で最適化してくれます。
何もする必要なく、今までどおり画像をアップロードするだけなのでとっても楽ちんです。

画像がどれくらい圧縮されているかは、左メニューの「メディア」→「ライブラリ」で表示される画像一覧で確認できます。

②:すでにアップロード済み画像の圧縮&最適化
では続いて、すでにアップロードしてしまっている画像の圧縮方法を説明します。
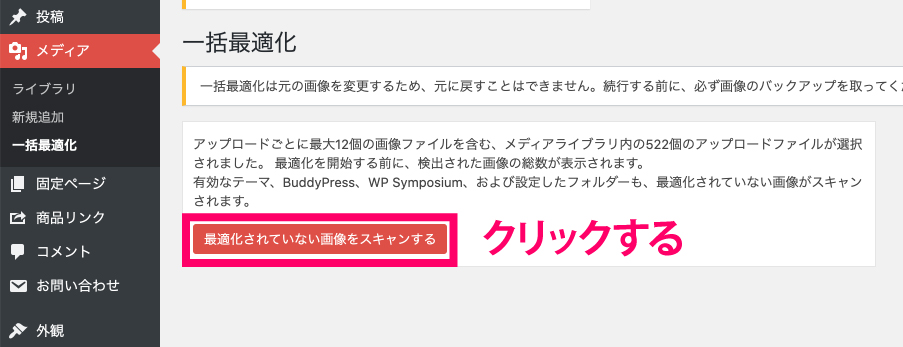
管理画面の「メディア」 → 「一括最適化」をクリックします。

「最適化されていない画像をスキャンする」をクリック。

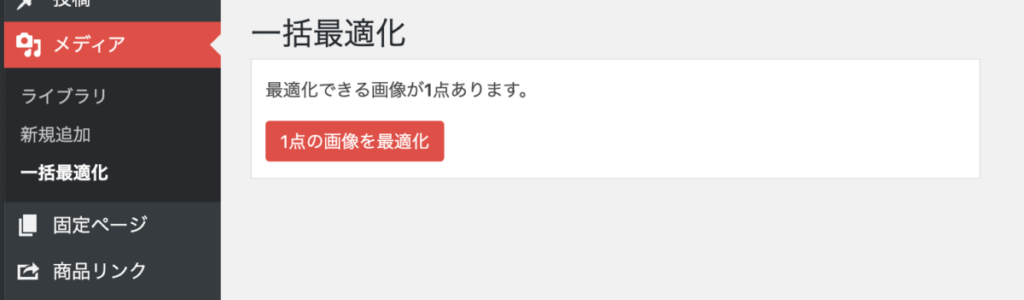
「◯点の画像を最適化」をクリックします。

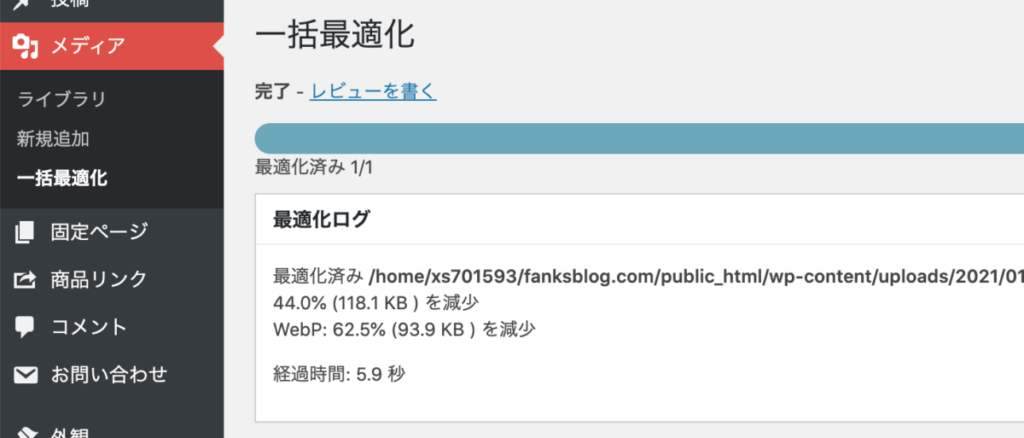
最適化完了です!

時世代フォーマットWebPに変換しさらに画像を軽量化!

「WebP(ウェッピー)」とはGoogleが開発した次世代のファイル形式で、画質を落とさずにJPEGやPNGよりファイルサイズを圧縮することができます。
WebPは画質が落ちず圧縮率が高いという優れたファイル形式なので、サイトに使用する画像をWebPにすれば、JPEGやPNGの画像を使うよりWEBサイトの表示が速くなります。
「Ewww Image Optimizer」を使えば、今後アップロードするものは自動でWebPに変換されますし、すでにアップロードしてある画像も簡単にWebP化できるんです。
ただし、一手間あるのでここからは任意です。お勧めしますが強制ではありません。先ほどまでの設定だけで十分でもあります。さらに高速化しておきたいという人は設定しておくといいでしょう。3分ほどで終わりますよ。
step
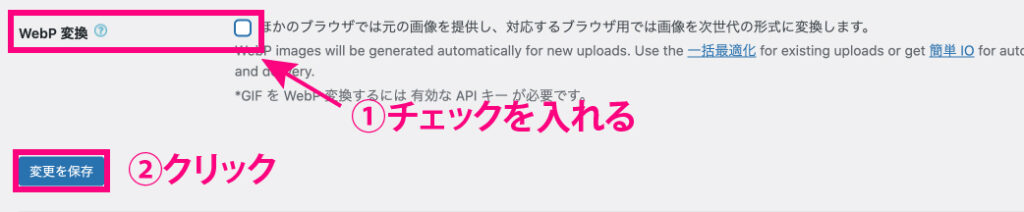
1「WebP変換」にチェックを入れる
「基本」タブの「WebP変換」にチェックを入れましょう。

step
2WebPのコードをコピーします
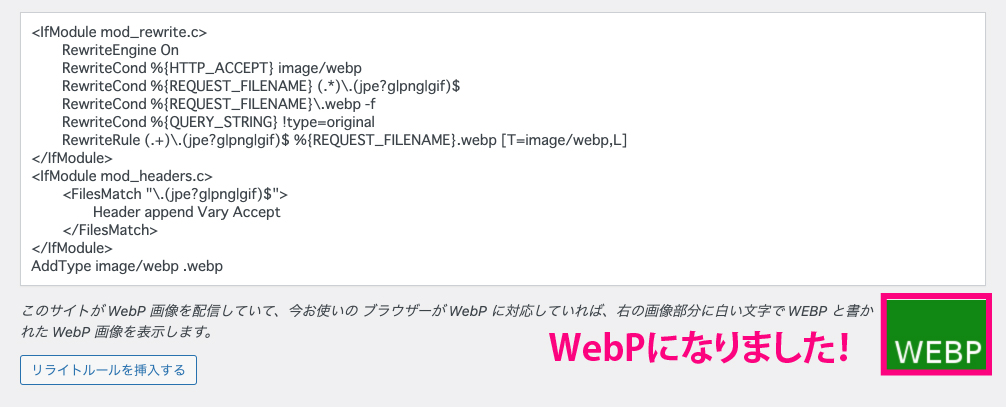
「WebPの配信方法」という項目が出現するのでコードをコピーしてください。

右下のPNGがあとでWebPに変わりますよ

このコードをサーバーの「.htaccess」をいうファイルにコピペします。
※ちなみに、左下にある「リライトルールを挿入」を押すと自動でコードが「.htaccess」へ記述されるのですが、エラーが出てしまう事例が多いので手動で行うようにしましょう。
step
3「.htaccess」に貼り付ける
わたしが使用しているエックスサーバー を例に説明しますね。
エックスサーバーパネルにログインしましょう。
「.htaccess編集」をクリックしてください。

step
4「.htaccess編集」にコードをペースト
対象となるドメインをまず選び、次の画面で「.htaccess編集」タブをクリックします。

一番上に先ほどコピーしたコードを貼り付けます。

一番下にある、「確認画面に進む」をクリックして、続けて「実行をする」をクリックして完了です!
必ず「確認」をクリック、「実行」をクリックしてくださいね。

step
5EWWW Image Optimizerを確認する
WordPressの画面に戻り、EWWW Image Optimizerの設定画面の「変更を保存」をクリックしてみてください。

ためしに1枚画像をアップロードしてみると、ちゃんとWebP形式の画像が作成されていました。

まとめ:「EWWW Image Optimizer」を使ってサイトの表示速度を向上

画像のファイルサイズを小さくしてくれる便利なプラグイン「EWWW Image Optimizer」の設定方法と使い方を説明してきました。
2021年の大型アップデートによって初期設定のやり方が今までと変わりましたので、その最新版の設定方法になります。
サイトの表示速度が遅いと訪問者の離脱率が上がります。
あと、画像のファイルサイズはPNGよりもJPGの方が小さくなり、さらにGoogleが開発したWebPならよりサイズが小さくなります。
WebP化はちょっと手間ではありますが必ずやっておきたいですね!
WordPressのテーマによっては、「EWWW Image Optimizer」でWebP化の設定をすると画像が表示されないなどの不具合が起こる場合があります。
その場合は「EWWW Image Optimizer」を削除して、「Converter for Media」というプラグインを利用しましょう!

